Position your content symmetrically with Rows and Columns.
Rows and Columns are similar to HTML Tables. A row can be positioned at the top, middle or bottom of the Module. And then you can choose how many columns each row should have. Then similar to Layer Groups, your Layers can be added to the Columns.
Automatic Module Height Adjustment
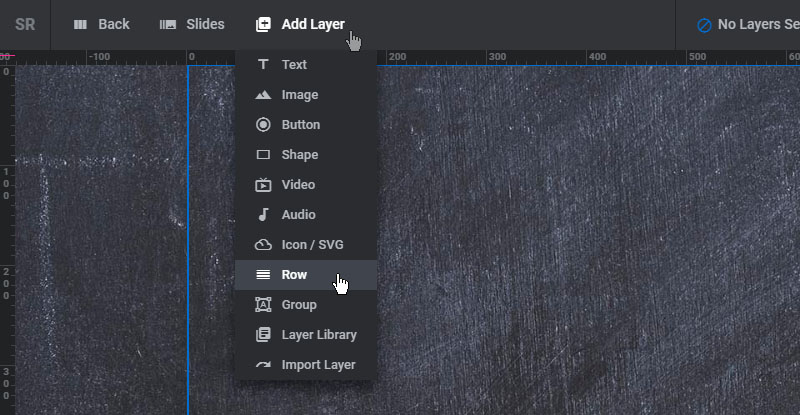
To add a Layer Group, select it from the main Layers Menu

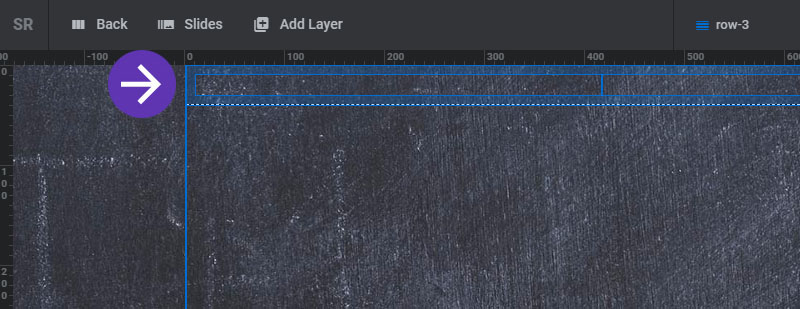
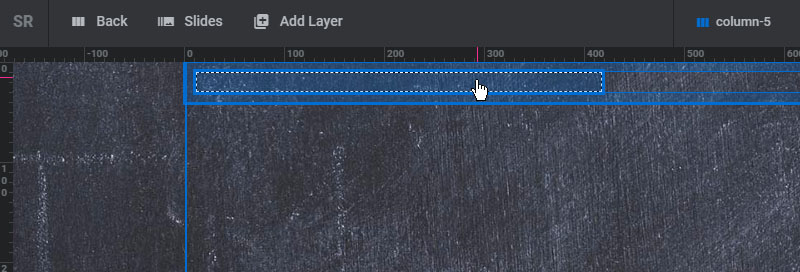
The Row and its default 3 Columns will then appear at the top of the Module.

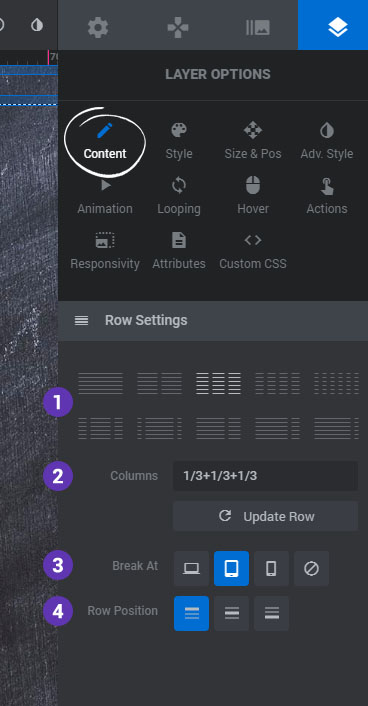
Next, set the Rows alignment, its Columns, and which Device Viewport the Columns should collapse at.
1. Columns Presets
Select a columns formula preset.
2. Columns Formula
Or enter how your columns should be set manually (the fractions should always total the number 1).
3. Break At
Choose which Device Viewport the columns should collapse into a single column.
4. Row Position
Choose if the Row should be aligned to the top, middle or bottom of the Module (similar to HTML valign).

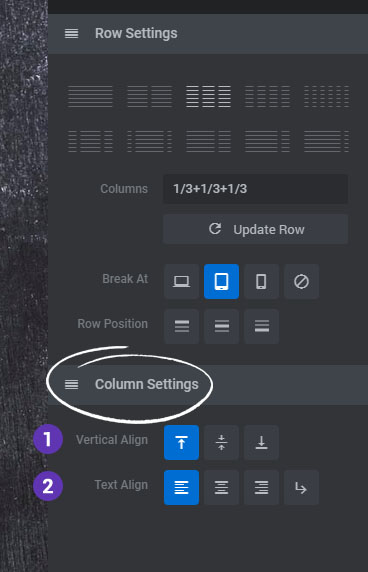
Then select each individual Column to activate the Column Settings section where its alignment can be set.

1. Vertical Align
Choose if the Column's content should be aligned to the top, middle or bottom of the Column (similar to HTML valign).
2. Text Align
Set how Text should be aligned within the Column.

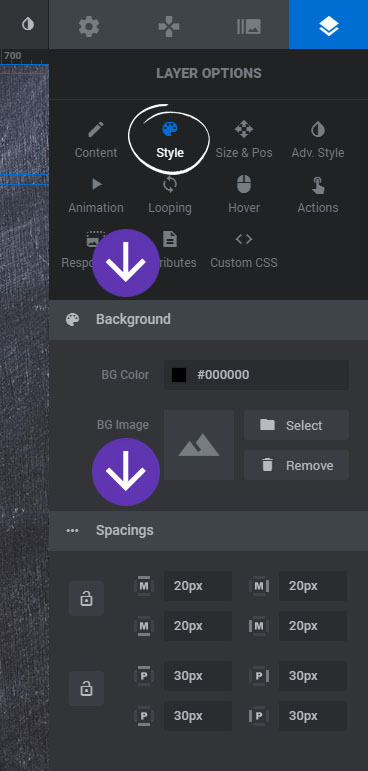
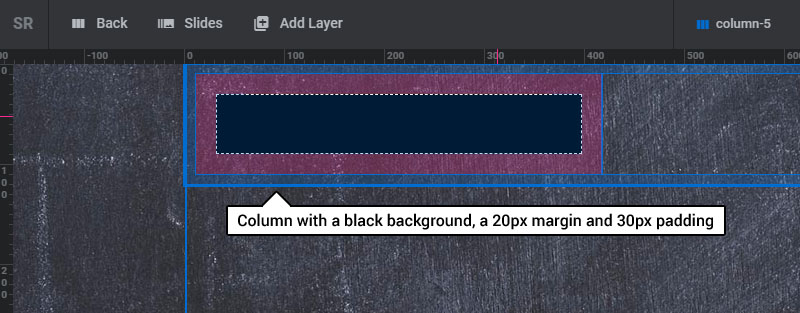
And then set an optional Background for the Column, and adjust the Column's margin and paddings.


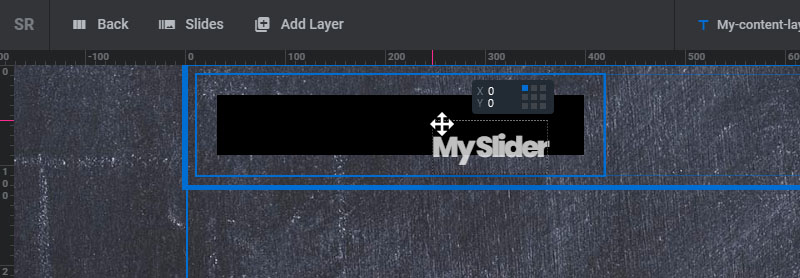
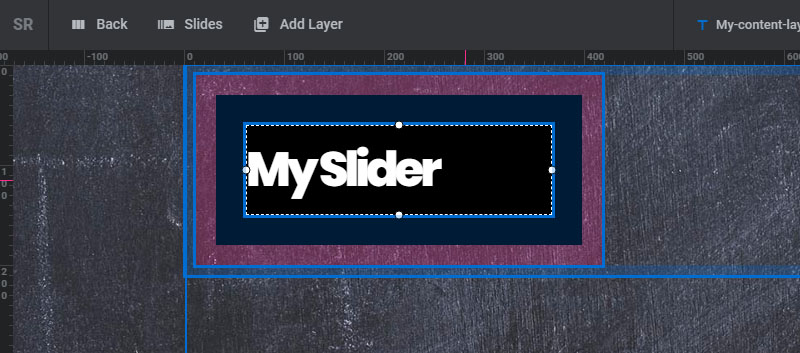
Next, drag your Layers with your mouse into a Column


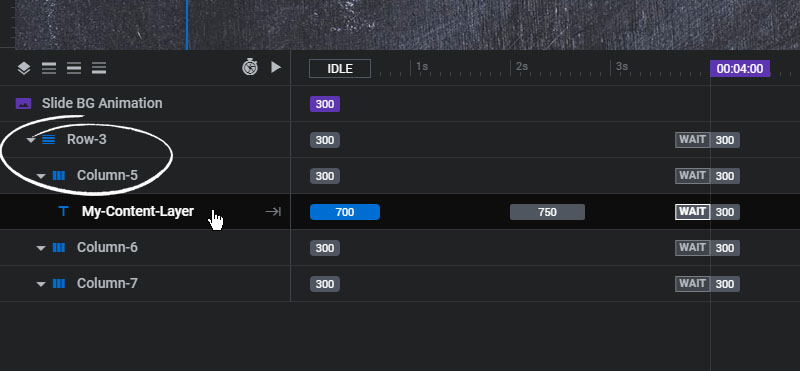
The Row, Columns and Layers are then represented in the Slide's Timeline Editor, where each can have their own individual animation.