Add animated liquid-type distortions to your Slide's main background image.

AddOns Requirements
Distortion is a Premium AddOn that requires Purchase Code Registration and Activation. The effect will be added to the Slide's main background image.
Contents
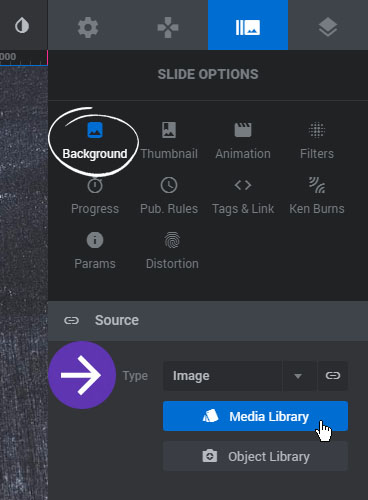
1. Set Background Image
The Distortion effect will be added to the Slide's main background image which can be set here:

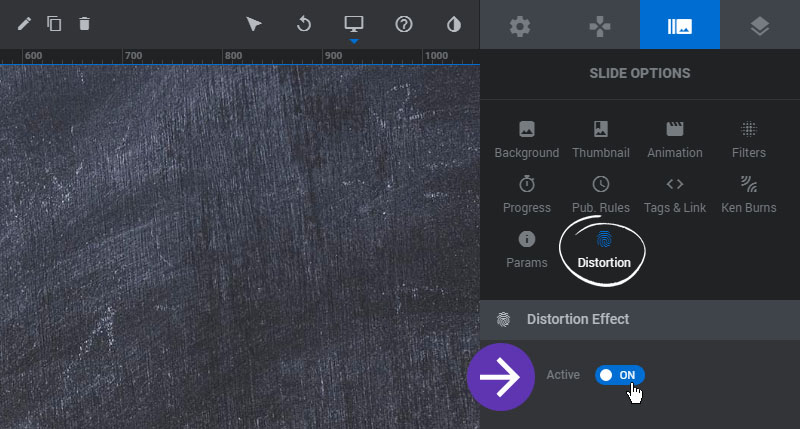
2. Distortion Settings

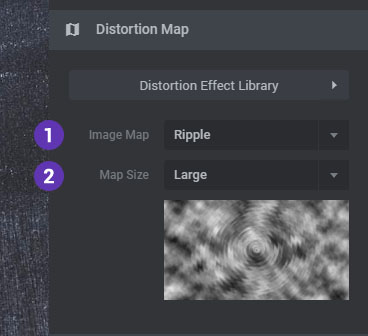
2.1 Distortion Map & Effects Library
1. Image Map
Select one of the 11 available maps to be used for the effect. The map acts as "drawing instructions" for distorting the Slide's main background image. You can also select "Custom" and upload your own map.
2. Map Size
Default maps are available in both small and large sizes. Each will produce a slightly different effect. Test a few to see what's best for your project.

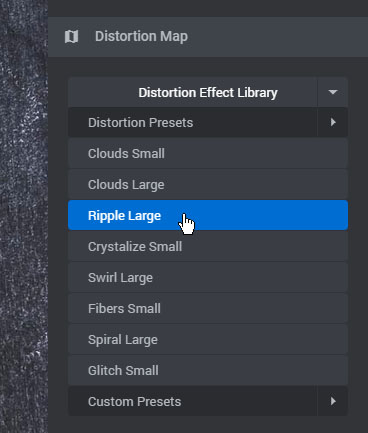
Select a premade effect from the Effects Library.

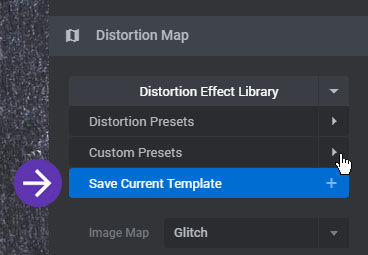
Or save your current settings as a custom template which can be used later for another Slide or Module.

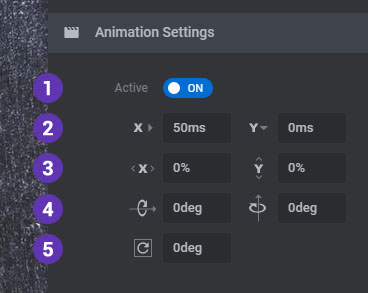
2.2 Animation Settings
1. Active
Enable auto-animation for the effect.
2. Speed X/Y
Speed for the map's horizontal and vertical movement.
3. Scale X/Y
Initial scale values for the map's animation.
4. Rotation X/Y
3D Rotation movements for the map's animation.
5. 2D Rotation
2d rotation movement for the map's animation.

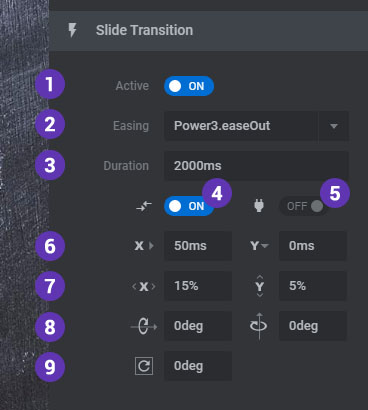
2.3 Slide Transition
1. Active
Override the Slide's default transition with smooth fades.
2. Easing
The easing equation applied to the transition.
3. Duration
The total time in milliseconds the transition will take place.
4. Cross Transition
Use back-to-back transitions when the Slide changes.
5. Enhanced Distortion
Apply extra power to the transition.
6. Speed X/Y Offset
Animate the speed values by this offset number.
7. Scale X/Y Offset
Animate the scale values by this offset number
8. Rotation X/Y Offset
Animate the 3D rotation values by this offset number
9. 2D Rotation Offset
Animate the 2D rotation value by this offset number

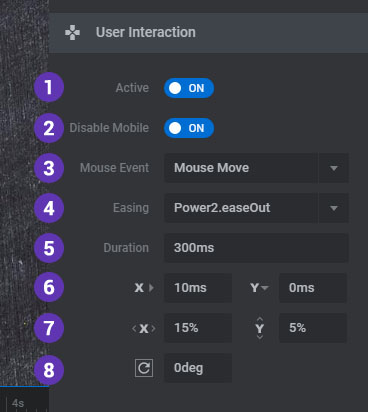
2.4 User Interaction
1. Active
Enable mouse interaction for the distortion effect.
2. Disable Mobile
Choose to disable user-interaction for mobile devices.
3. Mouse Event
Choose if the animation should occur on mouse-move or mouse-down.
4. Easing
The easing equation applied to the transition.
5. Duration
The total time in milliseconds the transition will take place.
6. Speed X/Y Offset
Animate the speed values by this offset number.
7. Scale X/Y Offset
Animate the scale values by this offset number
8. 2D Rotation Offset
Animate the 2D rotation value by this offset number