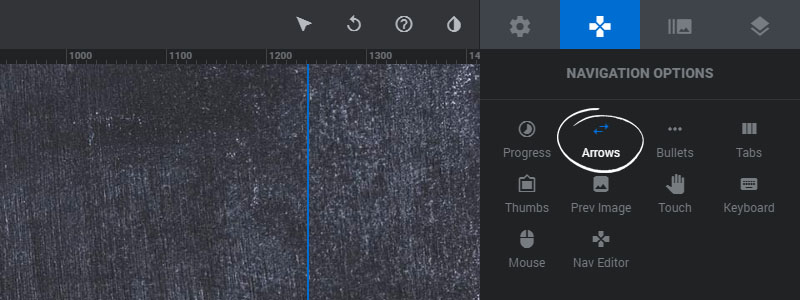
Change between Slides with Navigation Arrows

Contents
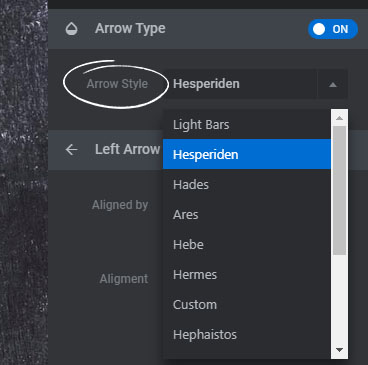
1. Arrows Type/Style
Choose a predefined style for the Arrow buttons.

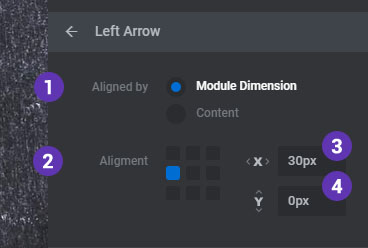
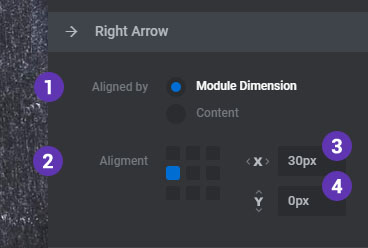
2. Position/Alignment
1. Aligned By
Choose "Module Dimension" to align the Arrows to the entire module, or "Content" to align the Arrows by the Content Layers Grid.
2. Alignment
Set the position of where the Arrow should be placed.
3. Offset X
A horizontal margin from the Arrow's alignment position.
3. Offset Y
A vertical margin from the Arrow's alignment position.


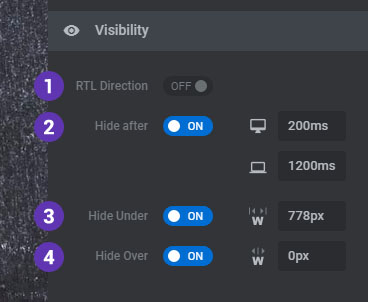
3. Visibility
1. RTL Direction
Enable this option is your website's uses a right-to-left language.
2. Hide After
Choose to hide the navigation after a set amount of time on desktop and mobile devices when the user's mouse is idle.
3. Hide Under
Choose to hide the navigation under a certain screen width. Useful for deploying multiple navigation elements (arrows, tabs, etc.) for different screen sizes.
3. Hide Over
Choose to hide the navigation over a certain screen width. Useful for deploying multiple navigation elements (arrows, tabs, etc.) for different screen sizes.