Set the Module's ID, Default Slide Duration, Default Slide Transition & more

Contents
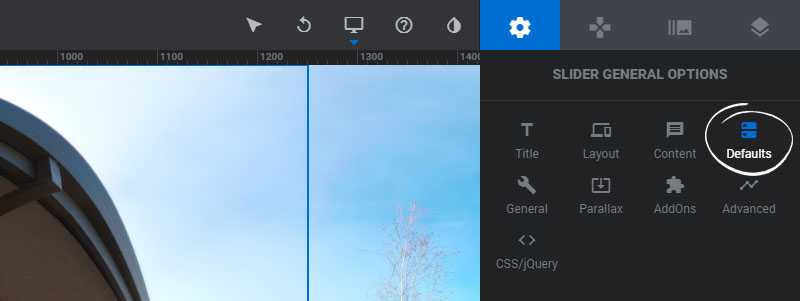
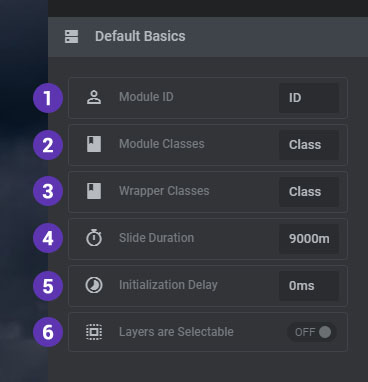
1. Default Basics
1. Module ID
Set a custom ID attribute for the Module. Useful for targeting the module with custom CSS/JavaScript.
2. Module Classes
Optional custom Classes for targeting your module with Custom CSS/JavaScript.
3. Wrapper Classes
Classes added here will get added to the Module's outermost container. Useful for custom styling applied with your own CSS.
4. Slide Duration
The default timeline duration for blank/new Slides.
5. Initialization Delay
Add an optional delay before the Module begins to animate into view.
6. Layers are Selectable
Choose if text/images can be mouse-selectable by the user.

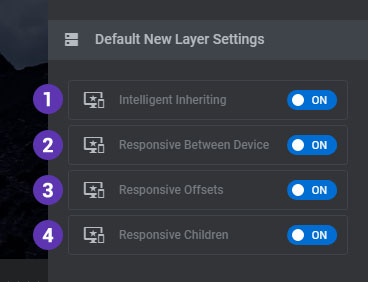
2. New Layer Defaults
The Layer Default Settings can be further adjusted individually per Layer.
1. Intelligent Inheriting
Choose if your Layers should automatically adjust themselves by default between device views, or if you'd rather make the adjustments manually.
2. Responsive Between Devices
The default for whether your content should resize as the browser's window resizes.
3. Responsive Offsets
The default for whether your content should adjust its position based on the browser's window size.
4. Responsive Children
Sometimes your Layers may include additional HTML. This setting is the default for whether that additional HTML will get resized or not.