Create a Slider populated with content from your Magento Products.
When creating a Product-based Slider, many things can be pulled in from your products. For the example in this tutorial, we'll pull in the product's Name, Description and Image. And then pull in all products with a Category of "Slider Revolution".
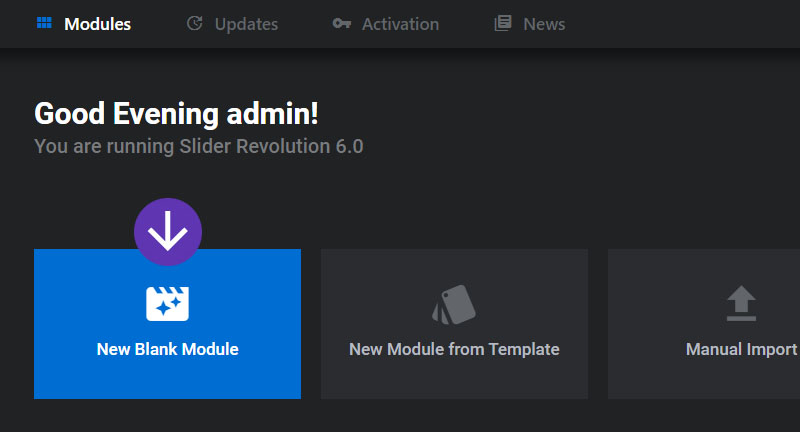
To create a Product-based Slider, first create a new Module.

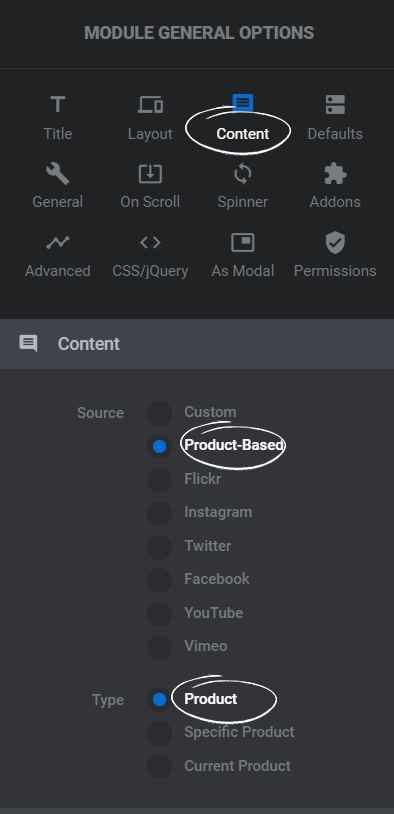
Next, set the Module's Content Source to "Product-Based", and its Content Type to "Product".
Choose "Specific Products" to Populate Slides from a set of specific product ID’s entered manually, or "Current Product" if you want the module’s content to be pulled in from the same veew product page where the Module’s shortcode is embedded.

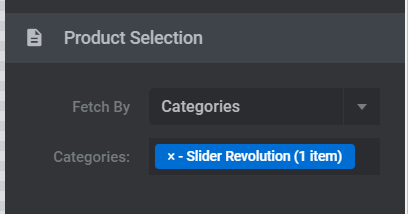
And then set the Product Selection settings to instruct the Module which products should be included.
1. Product
Populate Slides from a select range of products of your
choice.
2. Specific Product
Populate Slides from a set of specific product ID's
entered manually.
3. Current Product
The module's content will be pulled
from the same view product page where the Module's shortcode is embedded.
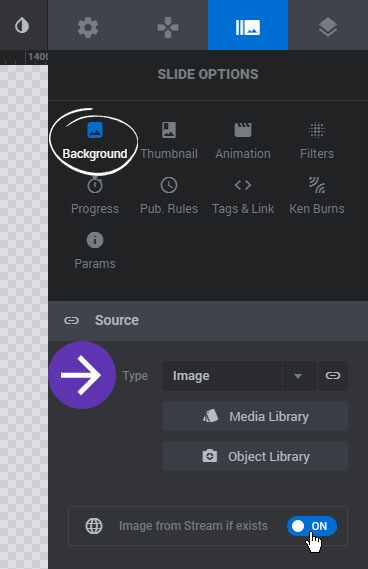
And then set the Slide's Background Source to "Image", and enable the "Image from Stream if Exists" option.
The products's Image will now be pulled in as the Slide's main background.

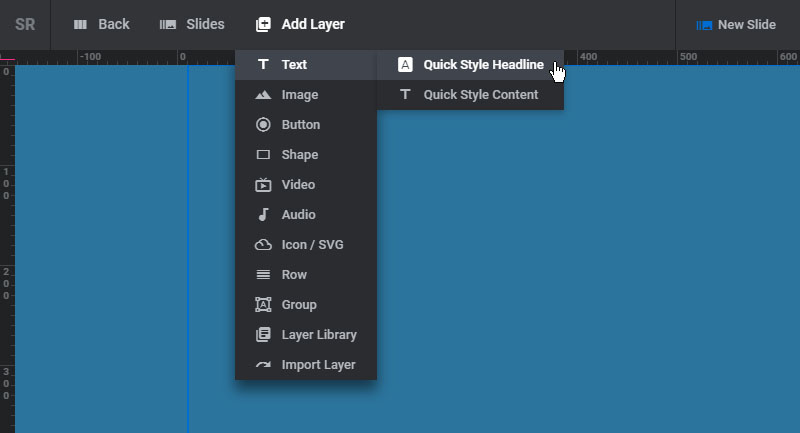
Next, add a "Quick Style Headline"


And then select the "Meta" option inside the Layer's content section.
Erase the default "New Layer" text before selecting a meta, as it will no longer be needed.

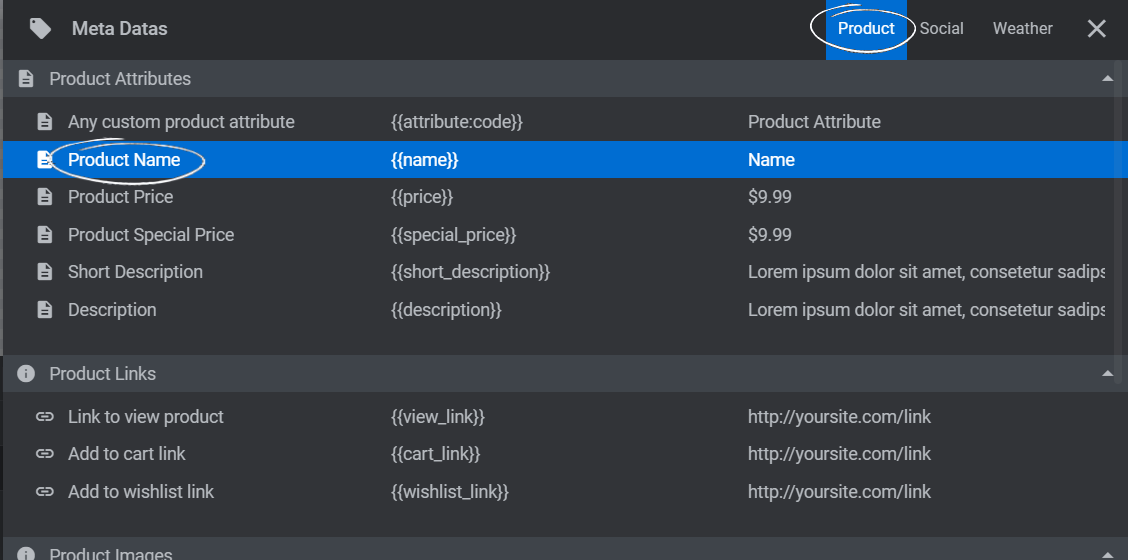
And then select the "Product Name" option.
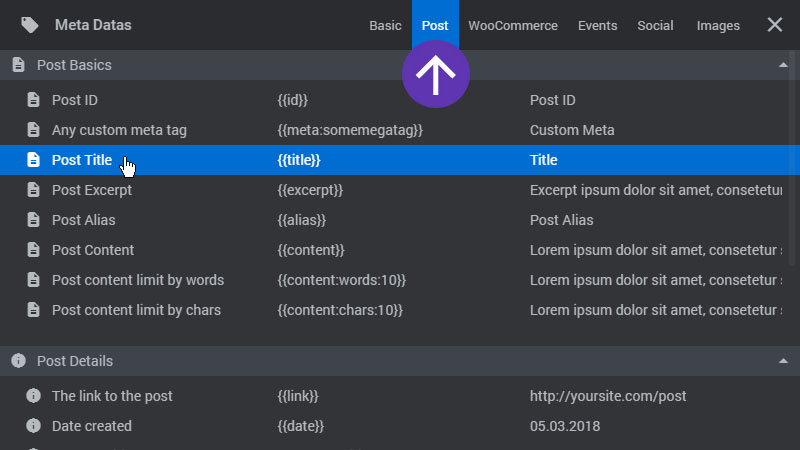
Selecting an option from the Meta modal will create a placeholder for the content. There are many options to choose from, and this is how content can be pulled in from any external content source such as Magento Products and Social Streams (Facebook, YouTube, etc.).

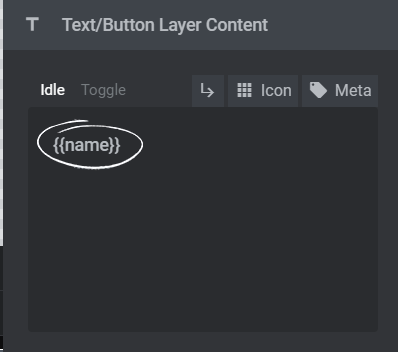
A special meta placeholder tag will then be added to the Layer's content field.

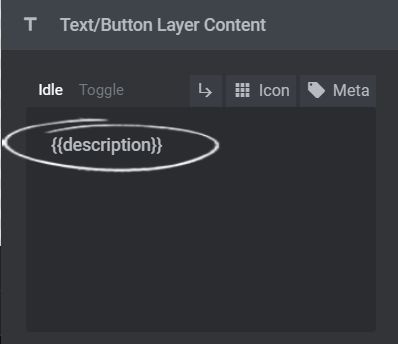
Then add another Text Layer to the stage, and choose the "Description" meta placeholder for its content.

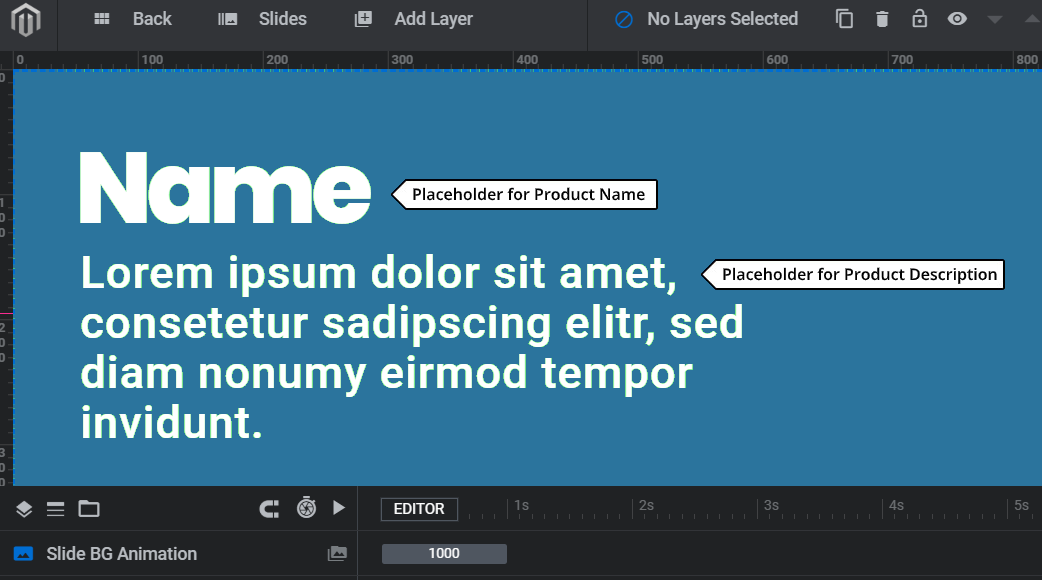
Your editing stage will now look like the screenshot below,
With this setup, the products's image will be pulled in as the Slide's main background along with the Product's Name and Description when the Module is viewed on your website.