
Basic Text
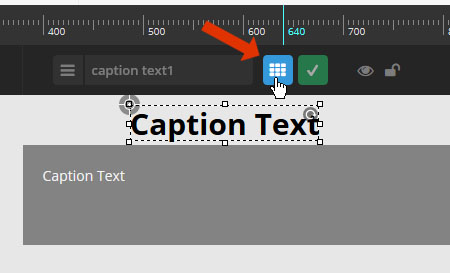
Type in some regular text to be used for the layer’s content.

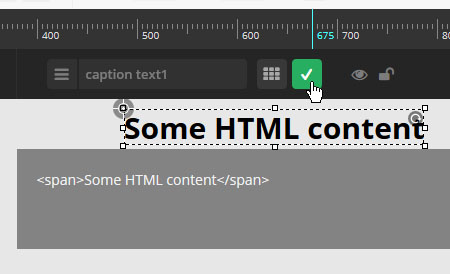
HTML Markup
Enter raw HTML depending on your layer content needs.

- Special Note
Validate your HTML to make sure it doesn't break the page's markup.
1. Click the blue grid to add an icon.

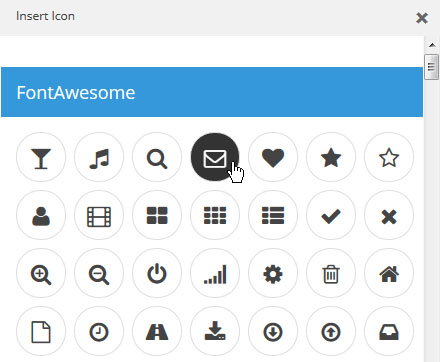
2. Then choose from over 350+ possible icons.

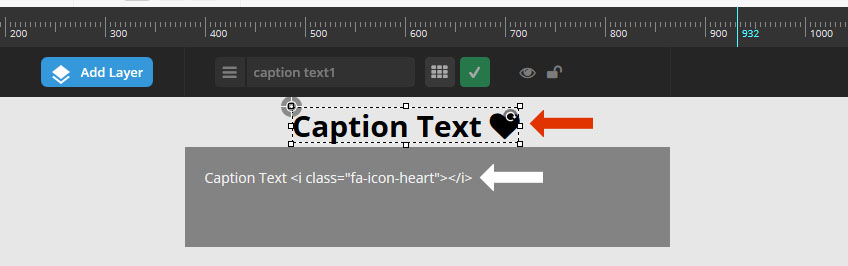
3. And then after making a selection, the icon's HTML will automatically be entered into the layer.

Add a shortcode from another plugin as the layer's content.
Most shortcodes from other plugins are automatically compatible, but if for some reason your shortcode’s content isn’t showing up correctly, the following Custom CSS will often help:
|
1 2 3 4 5 6 7 8 9 |
.tp-caption ul, .tp-caption li { position: static !important; visibility: visible !important; } |