The Slicey Add-on is a Premium Feature that requires version 5.4+
Click here for information about how to update.
Contents:
Install & Activate the Add-On



Setup/Configure the Slicey Effect
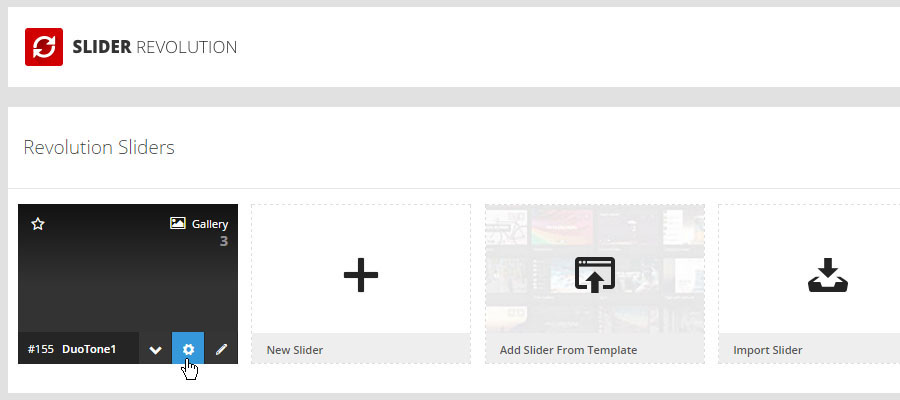
back to menuStep 1: Visit the Slider Settings

Enable the Slicey Effect

Adjust the Default Settings

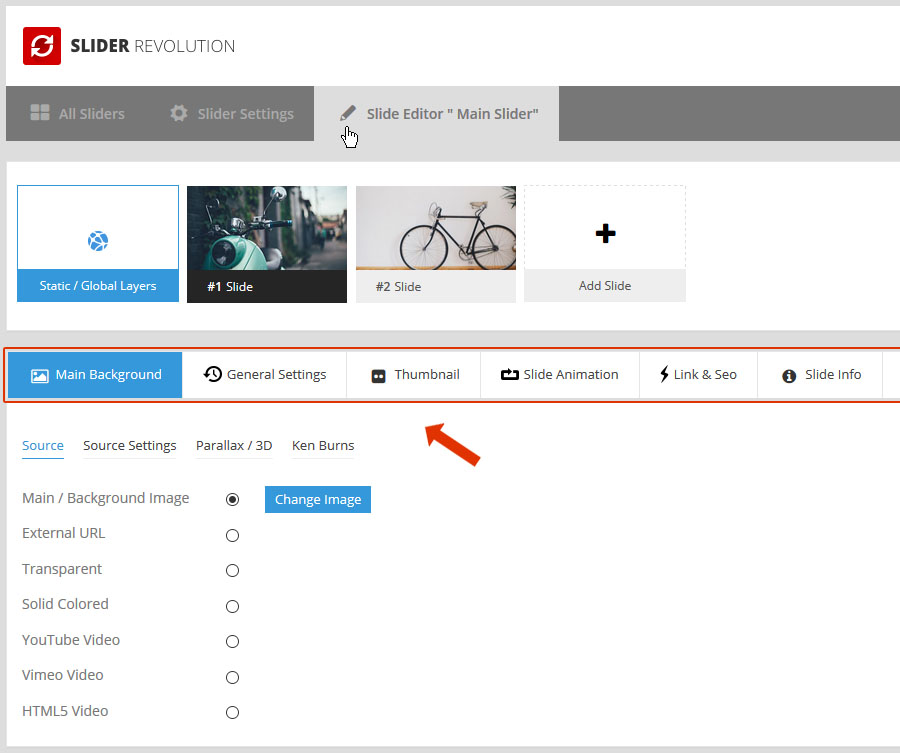
Step 2: Edit one of your Slides

Add a Slicey Layer to the Editing Stage


Adjust the Layer's Size and Position

- Quick Tip:
Enable Custom Grid Sizes for your Slider to adjust the boxes for different screen sizes.
Adjust the Slicey Settings


Global Settings
These settings will be applied to all Slicey Layers for the individual Slide.
Layer Settings
These settings are available for each individual Slicey Layer.