Slider Revolution 5.0 introduced a new way of hyperlinking Layers, called “Actions”.
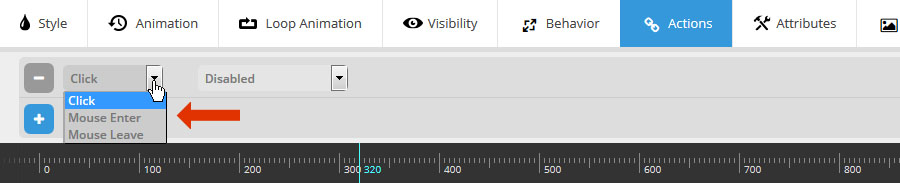
An “Action” is essentially something that happens when the user interacts with the Layer’s content (clicking the layer, or mouse hovers).
Slider Revolution 5.0 introduced a new way of hyperlinking Layers, called “Actions”.
An “Action” is essentially something that happens when the user interacts with the Layer’s content (clicking the layer, or mouse hovers).


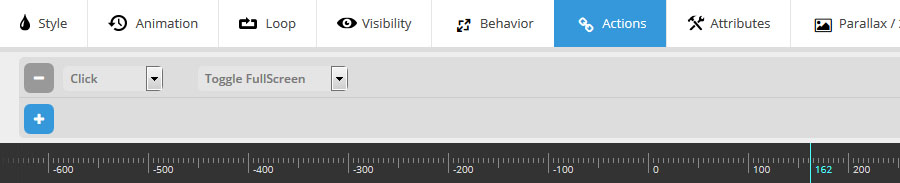
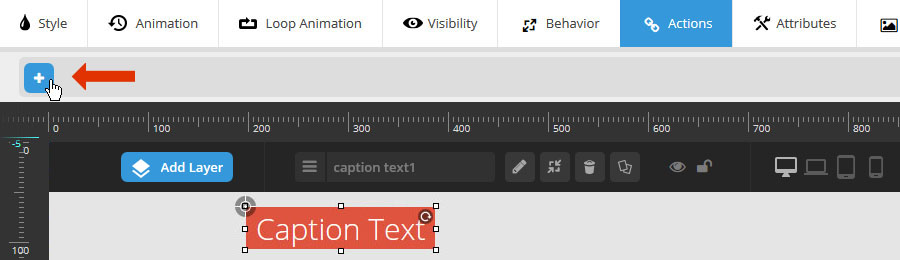
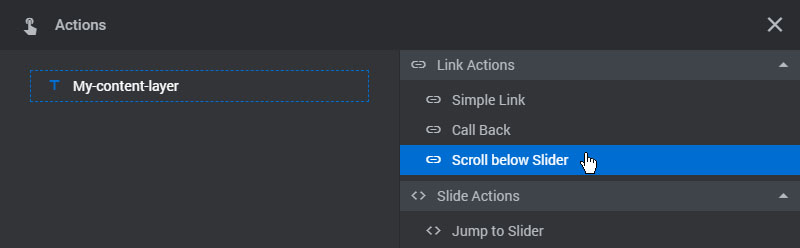
1. Actions Menu
Choose “Simple Link”
3. Link Target
Choose “Same Window” to open the link in the same window/tab.
Choose “New Window” to open the link in a new window/tab.
5. follow/nofollow
Ask search engines to either follow or not follow the link. Â Click here for more information about this attribute.
2. Link Url
Enter the full url (including the “http://” part) of the web page you wish to hyperlink to.
4. Link Type
Choose “A Tag Link” for best SEO practices. Or choose “jQuery link” if you’d rather the link be opened with JavaScript instead.
6. Delay
Add a delay for when the click event registers.  To use this option, choose “jQuery Link” for the Link Type (#4 above).
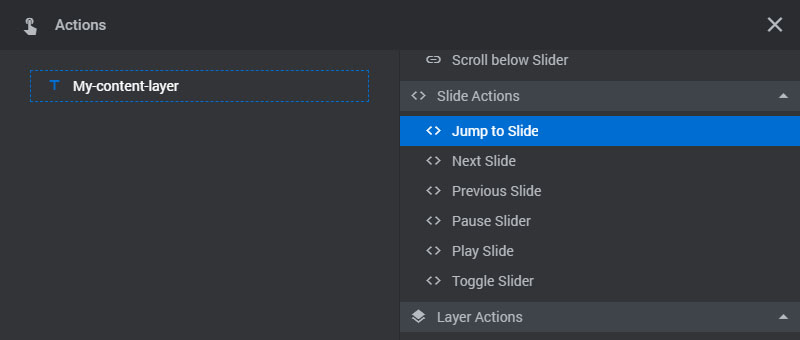
Useful for building custom navigation, such as a special slider menu, etc.



Useful for building a special “play/pause” button to control the slider’s autoplay.



Useful for applying to a “Read More” button, which would then scroll to additional content below the slider.
Use the “Scroll Offset” option to scroll additional pixels below the slider.

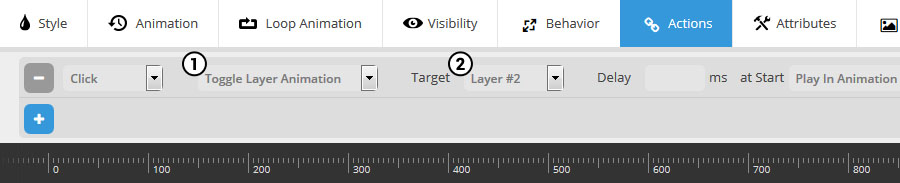
Add interactivity to your slides by controlling Layer visibility with these options (i.e. clicking one Layer shows another Layer).

“Target” Layer will be initially hidden, and then animated into view when current Layer’s Action is triggered (on-click or hover).

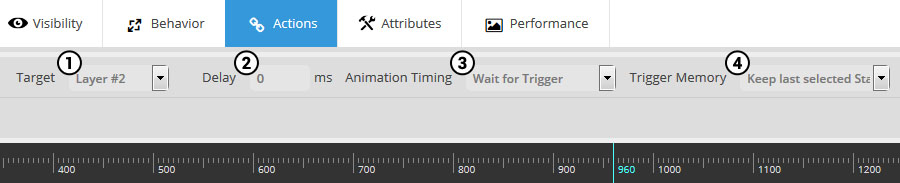
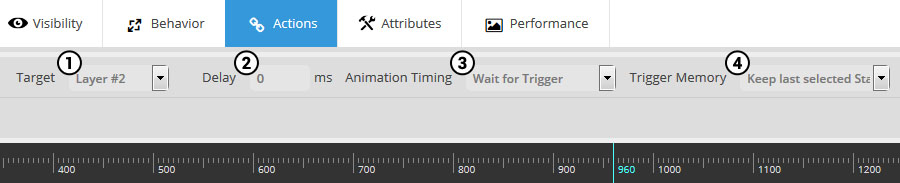
1. Target Layer
Other Layer that will be animated into view.
3. Animation Timing
Choose “Wait for Trigger” to honor the Layer Action’s default behaviour.
Or use one of the additional options to “replay” animations upon user-interaction.
2. Delay
Add a small delay (in milliseconds) before the Target Layer is animated into view.
4. Trigger Memory
Choose “Keep Last Selected State” to remember the user’s previous interaction.
Choose “Reset Animation and Trigger States every Loop” to not remember the user’s previous interaction.
“Target” Layer will animate out of view when current Layer’s Action is triggered (on-click or hover).

1. Target Layer
Other Layer that will be animated out of view.
3. Animation Timing
Choose “Wait for Trigger” to honor the Layer Action’s default behaviour.
Or use one of the additional options to “replay” animations upon user-interaction.
2. Delay
Add a small delay (in milliseconds) before the Target Layer is animated out of view.
4. Trigger Memory
Choose “Keep Last Selected State” to remember the user’s previous interaction.
Choose “Reset Animation and Trigger States every Loop” to not remember the user’s previous interaction.
“Target” Layer will alternately animate into and out of view as current Layer’s Action is triggered (on-click or hover).

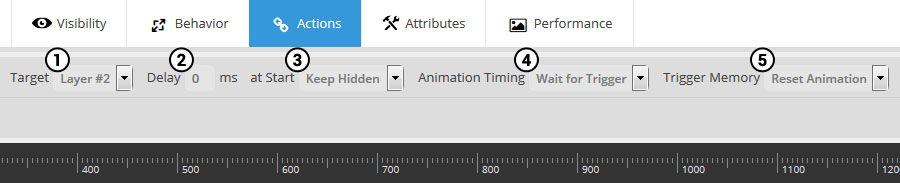
1. Target Layer
Other Layer that will be animated out of view.
3. At Start
The Target Layer’s initial visibility, where “Play in Animation” equals “initially visible” and “Keep Hidden” equals “initially hidden”.
5. Trigger Memory
Choose “Keep Last Selected State” to remember the user’s previous interaction.
Choose “Reset Animation and Trigger States every Loop” to not remember the user’s previous interaction.
2. Delay
Add a small delay (in milliseconds) before the Target Layer is animated out of view.
4. Animation Timing
Choose “Wait for Trigger” to honor the Layer Action’s default behaviour.
Or use one of the additional options to “replay” animations upon user-interaction.
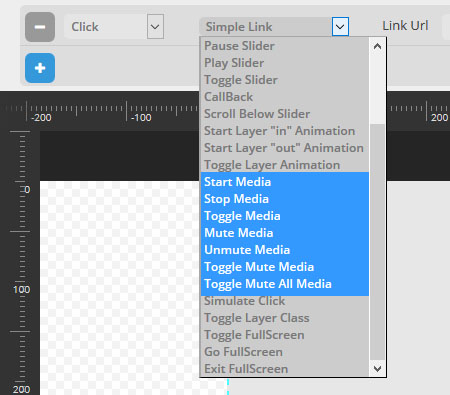
Useful for building a special “play/pause” or “volume/mute” button for Video or Audio.


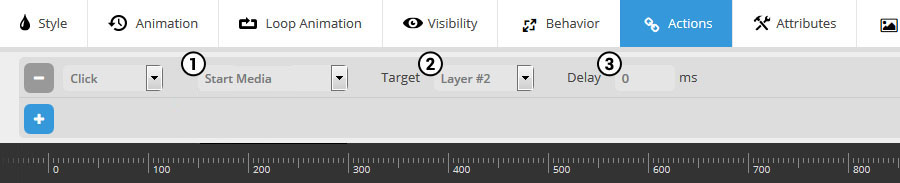
1. Video Action
Choose to Start, Stop, or Toggle the play/pause state of the Target Layer’s Video.
2. Target Layer
Layer that contains the Video (can be current Layer or a different Layer).
3. Delay
Add a small delay (in milliseconds) before the Action takes place.

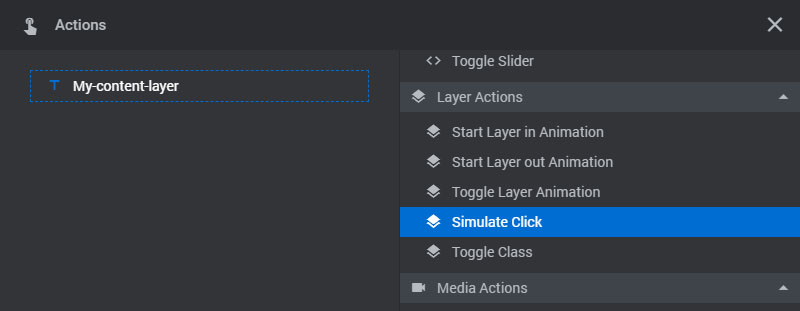
1. Target Layer
Other Layer to simulate the click action.
2. Delay
Add a small delay (in milliseconds) before the Target Layer is animated out of view.
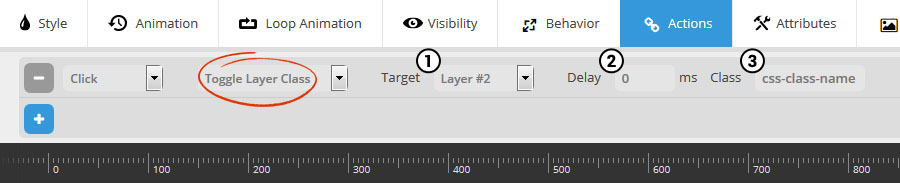
For example, you could add a special Class to the Layer for your custom CSS, and then toggle this class on and off with this Layer Action.

1. Target Layer
Layer where Class will be added/removed (can be current Layer or a different Layer).
2. Delay
Add a small delay (in milliseconds) before the Target Layer is animated out of view.
3. Class
Name of the CSS Class to toggle on and off.
Layer Action options are “Go FullScreen”, “Exit FullScreen”, and “Toggle FullScreen”.