Change between Slides with Navigation Bullets

Contents
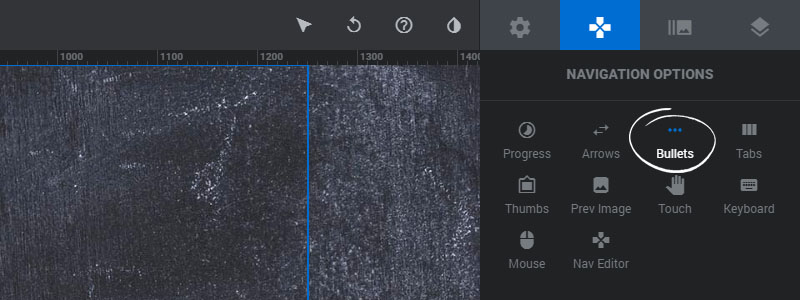
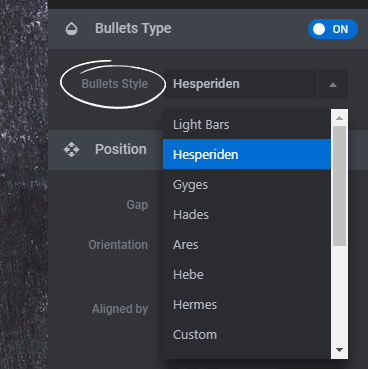
1. Bullets Type/Style
Choose a predefined style for the Bullets.

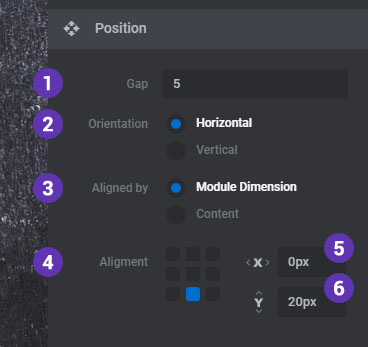
2. Position/Alignment
1. Gap
The spacing between each bullet in pixels.
2. Orientation
Choose "horizontal" to place the bullets beside each other, and "vertical" to stack the bullets on top of one another.
3. Aligned By
Choose "Module Dimension" to align the Bullets to the entire module, or "Content" to align the Bullets by the Content Layers Grid.
4. Alignment
Set the position of where the Bullets should be placed.
5. Offset X
A horizontal margin from the Bullets alignment position.
6. Offset Y
A vertical margin from the Bullets alignment position.

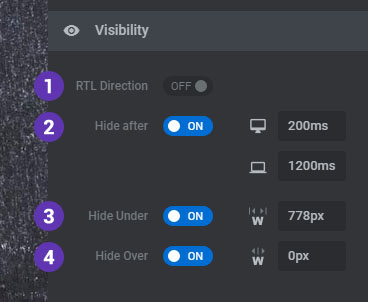
3. Visibility
1. RTL Direction
Enable this option is your website's uses a right-to-left language.
2. Hide After
Choose to hide the navigation after a set amount of time on desktop and mobile devices when the user's mouse is idle.
3. Hide Under
Choose to hide the navigation under a certain screen width. Useful for deploying multiple navigation elements (arrows, tabs, etc.) for different screen sizes.
3. Hide Over
Choose to hide the navigation over a certain screen width. Useful for deploying multiple navigation elements (arrows, tabs, etc.) for different screen sizes.

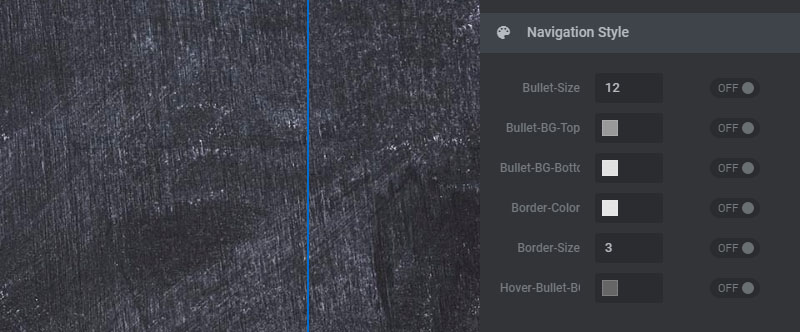
4. Default Styles
Styles adjusted here will apply globally to the Bullets for all Slides. Styling options will vary based on the Bullets Type preset.

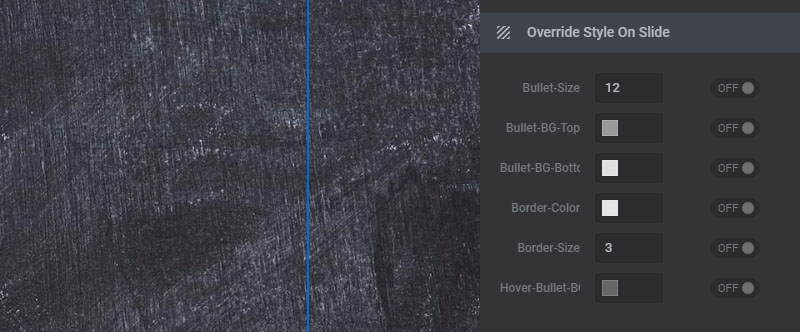
5. Override Styles on Slide
Styles adjusted here will be applied to the current Slide only, overriding the global styles set above. Styling options will vary based on the Bullets Type preset.