Adjust the sizing, display and behavior of your Video/Audio Layers
Contents
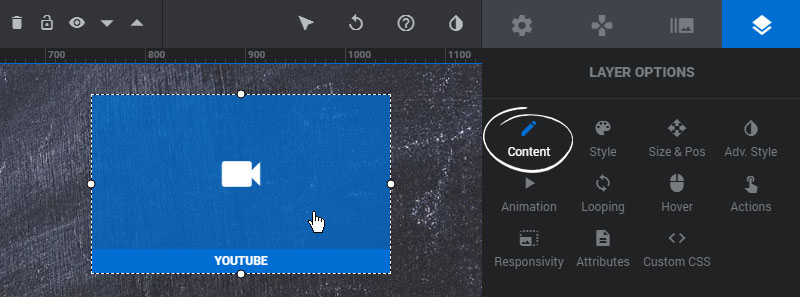
1. Select/Edit Layers
To edit a Video or Audio Layer's content and settings, select the Layer on the stage and then visit its "Content" section.

2. Video Layer Settings
Quick Notes about Video
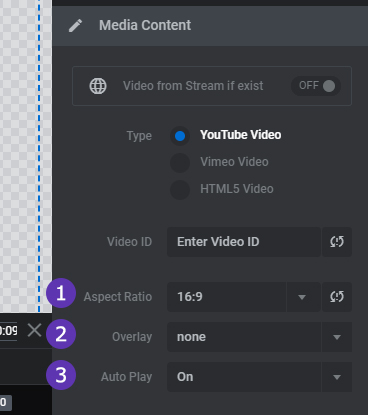
2.1 Video Content Settings
1. Aspect Ratio
Change this to 4:3 for older videos. Otherwise leave at 16:9.
2. Overlay
Add an optional mesh-type overlay to the video for additional styling.
3. Auto Play
Select if your video should autoplay (see note above about volume restrictions).

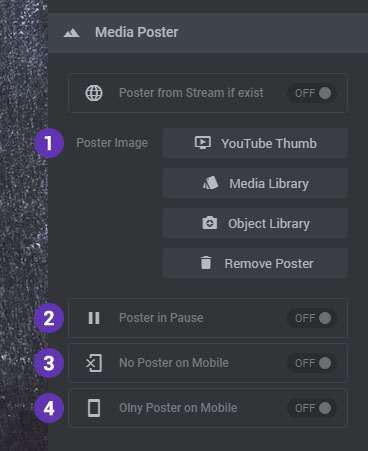
2.2 Media Poster
Video Layers can have an optional poster image that will show before the video is played.
1. Poster Image
Choose to load the poster image from YouTube.com for YouTube videos, or set a custom poster image from the Media/Object Library.
2. Poster in Pause
Enable this option if you wish to display the poster image when the video is paused by the user.
3. No Poster on Mobile
Choose to hide the poster image on mobile devices.
4. Only Poster on Mobile
Choose to only display the poster on mobile devices.

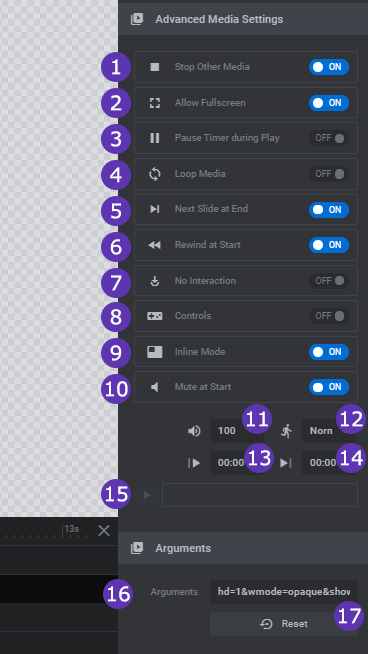
2.3 Advanced Video Settings
1. Stop Other Media
Automatically pause all other videos/audio in the Slide when the video begins to play.
2. Allow Fullscreen
Adds a fullscreen button to the video so the user can take the video fullscreen if they want.
3. Pause Timer during Play
This option will pause the slide while the video plays. (Use with Next Slide at End)
4. Loop
Choose if the Video should automatically replay each time it ends, and whether or not the Slide should pause its progress while looping.
5. Next Slide at End
Enable this option to automatically change to the next Slide when the video has ended.
6. Rewind at Start
Always play the video from the very beginning each time the Slide is shown.
7. No Interaction
Disable all possible user-interaction with the video
8. Controls
Include play/pause/volume controls.
9. Inline Mode
Adds a "playsinline" attribute to the video. This allows the video to be played without taking the video fullscreen on mobile devices.
10. Mute at Start
Automatically mute the video when the video first plays.
11. Video Volume
The video's default volume (0-100).
12. Video Speed
Choose to play the video in slow-motion or high-speed. Applicable for YouTube videos.
13/14. Start/End Time
Set a custom start and/or end time for the video in “minutes:seconds” format.
15. Video Preview
Preview the video from inside the editor.
16. Arguments
YouTube Arguments and Vimeo Arguments for additional options.
17. Reset Arguments
Reset the YouTube or Vimeo arguments to the plugin defaults.

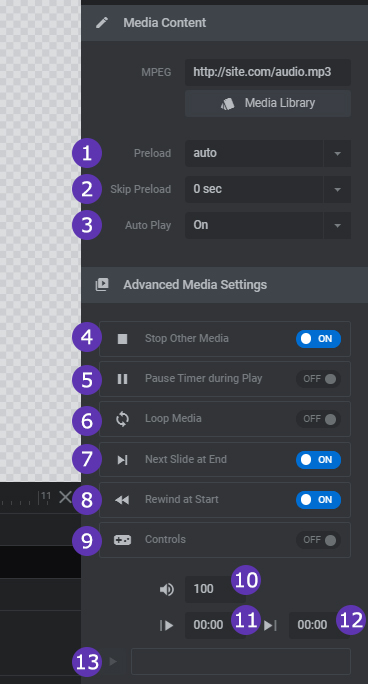
3. Audio Layer Settings
1. Preload
The HTML5 Audio preload attribute for the Layer.
2. Skip Preload
Delay preloading of the audio until a set amount of seconds have passed.
3. Auto Play
This option is now deprecated, as HTML5 Audio now requires a user gesture.
4. Stop Other Media
Automatically pause all other videos/audio in the Slide when the video begins to play.
5. Pause Timer during Play
This option will pause the slide while the audio plays.
6. Loop
Choose if the audio should automatically replay each time it ends, and whether or not the Slide should pause its progress while looping.
7. Next Slide at End
Enable this option to automatically change to the next Slide when the audio has ended.
8. Rewind at Start
Always play the audio from the very beginning each time the Slide is shown.
9. Controls
Include play/pause/volume controls.
10. Audio Volume
The audio's default volume (0-100).
11/12. Start/End Time
Set a custom start and/or end time for the audio in “minutes:seconds” format.
13. Audio Preview
Preview the audio from inside the editor.