Learn about the different ways a Module can be added to your website's posts and pages.
Contents
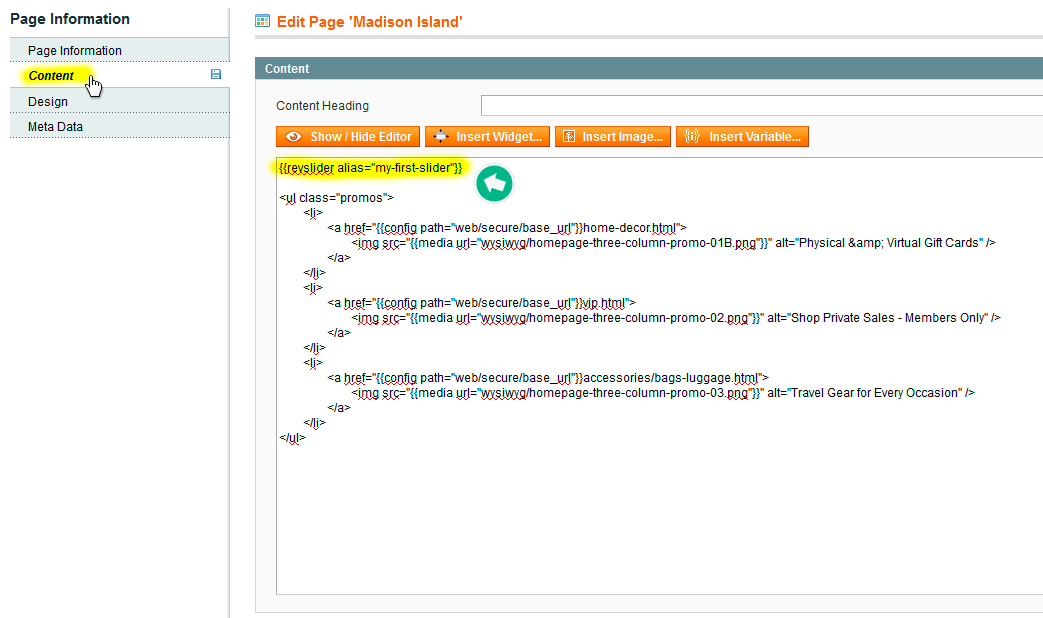
Shortcode Method
In CMS Block/Page content editor paste shortcode in content:

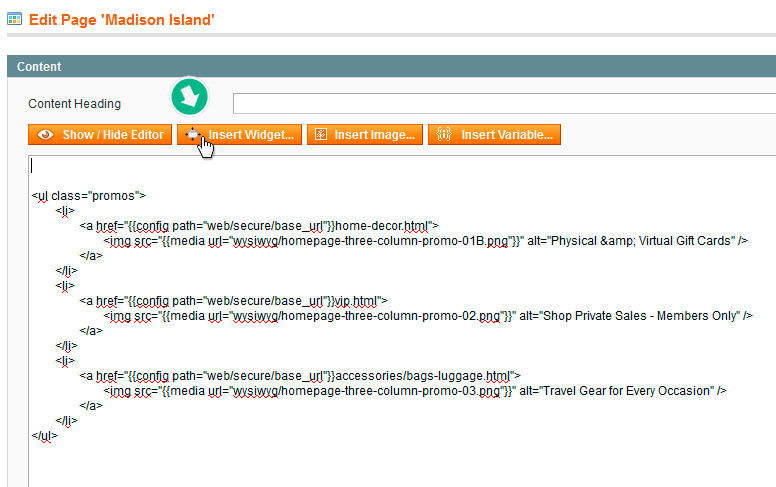
Widget Method
In CMS Block/Page content editor click Insert Widget button:

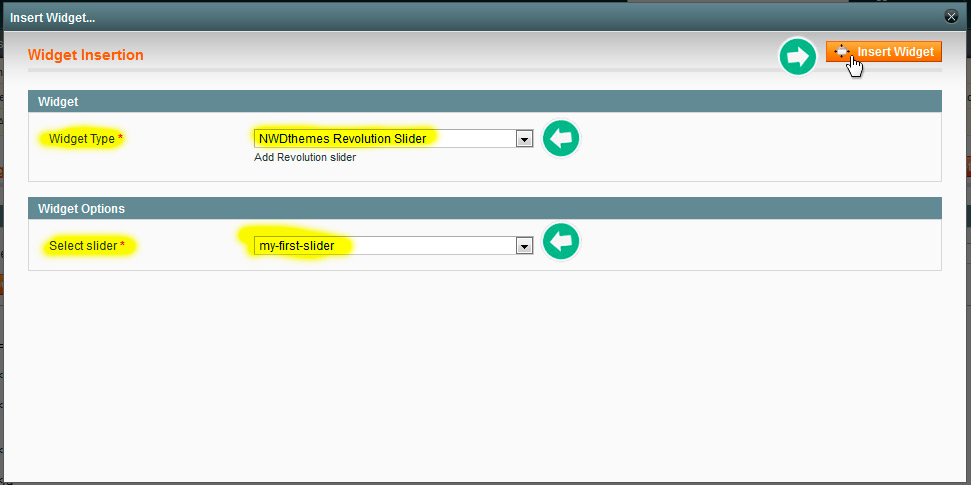
Choose NWDthemes Revolution Slider Widget Type, choose slider you want to insert and click Insert Widget Button

Widget Instance Method
You can use this method if you want to add your slider to multiple pages of your store, for example in header of all pages. Here you can find Tutorial about inserting slider using Widget Instance
Magento Source Code Method
The Shortcode and Widget methods will work fine for most themes, but depending on how your theme was built, you may need to add the slider directly to one of your theme's php or xml files. This method is for advanced users only, and you'll need to be comfortable editing a php or xml file before you begin.
To insert slider using xml layout update file you can use this code, where alias node value is alias of your slider:
<block class="Nwdthemes\Revslider\Block\Revslider">
<arguments>
<argument name="alias" xsi:type="string">alias</argument>
</arguments>
</block>
Or you can create slider block programmatically in your controller or block code and pass alias name of your slider as argument to setAlias function:
$layout
->createBlock('Nwdthemes\Revslider\Block\Revslider')
->setAlias('alias');
To output block html use following code:
<?php echo $block->getLayout()
->createBlock('Nwdthemes\Revslider\Block\Revslider')
->setAlias('alias')
->toHtml(); ?>