Load any Slider into another with the new "Modal" Feature
The new Modal Feature allows you to display Sliders on-demand with the click of a button. This can be done by setting up an "Action" in another Slider, or from an HTML link or JavaScript.
Contents:
1. The Modal Slider
Modal Sliders are the same as any other Slider, except they are only displayed on-demand with user-interaction. For this example, we'll setup a "Close" Button, and also choose how the Modal should appear.
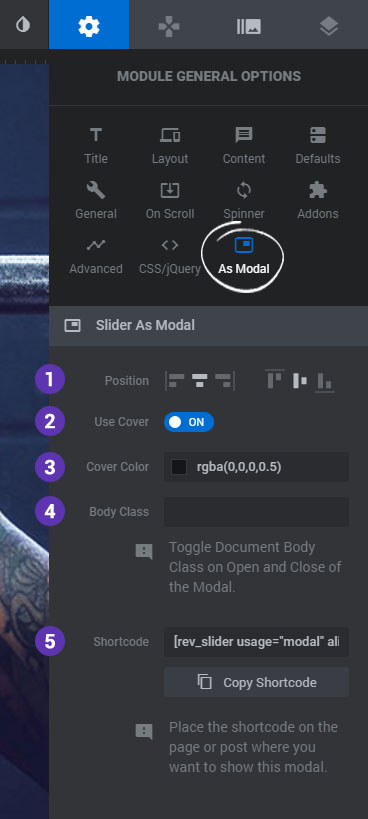
When your Slider is ready, choose how it should appear when loaded into the page as a Modal.
Set an alignment for the content with the "Position" options (1), and choose if a traditional colored backdrop should be placed behind the content (2/3).

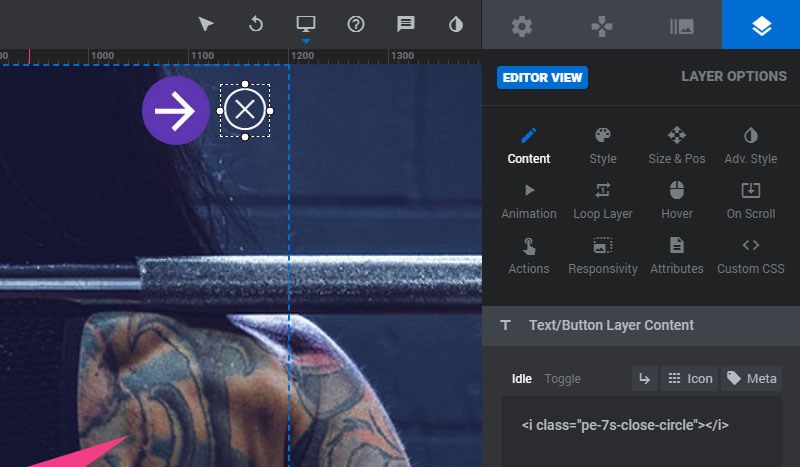
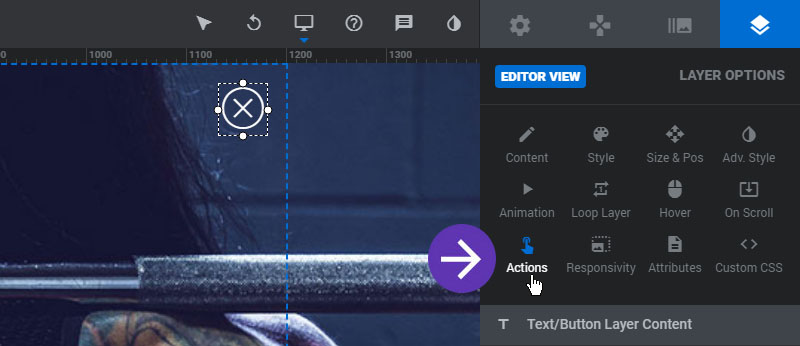
Next, add a "Close Modal" button to allow the user to exit the loaded content. For this example, we'll add a simple Icon Layer

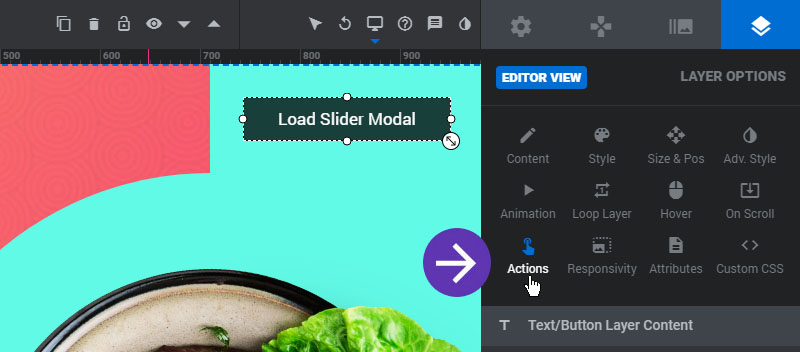
And then with the Layer selected on the editing stage, click the Layer Actions icon.

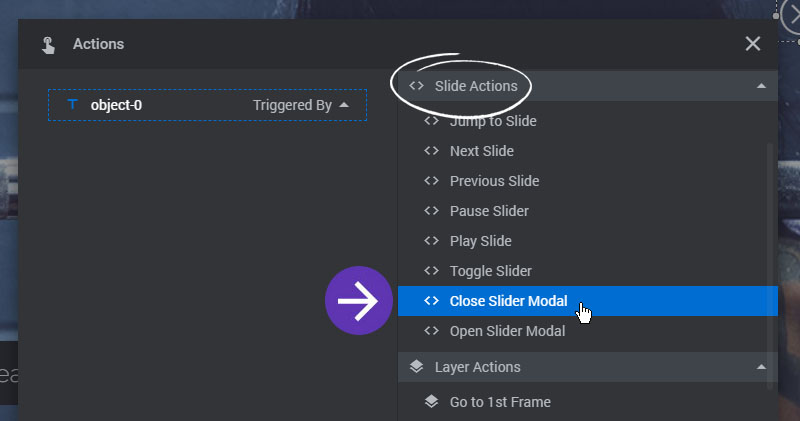
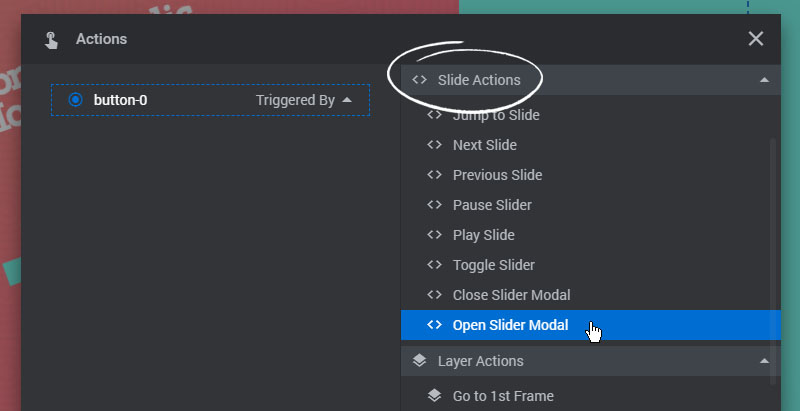
Then inside the Actions panel, scroll to the "Slide Actions" section and select "Close Slider Modal".

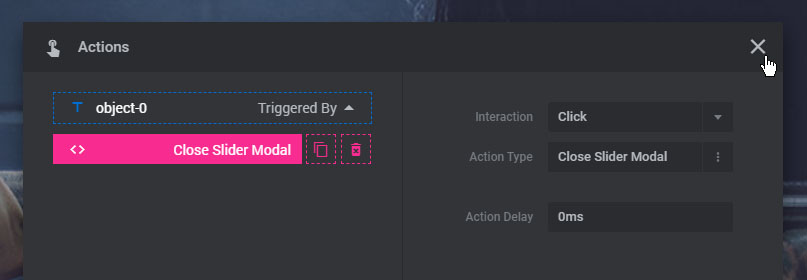
Then you'll see the Action listed in the list. At this point, close the panel, save your Slider and move on to to Step #2!

2. Your Main Slider
Our main Slider is simply what we will show on the page by default. And then inside this Slider we will create a special button to open our Modal Slider.
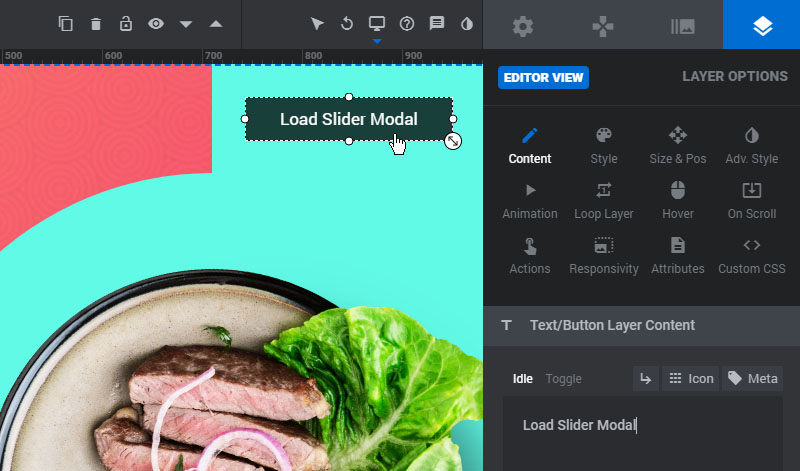
First, Add a Layer to the editing stage. It can be any type of Layer, but for this example we'll use a traditional Button.

Next, with the Button selected on the editing stage, click the "Actions" icon to setup the Modal link.

And then from the "Slide Actions" section, choose "Open Slider Modal".

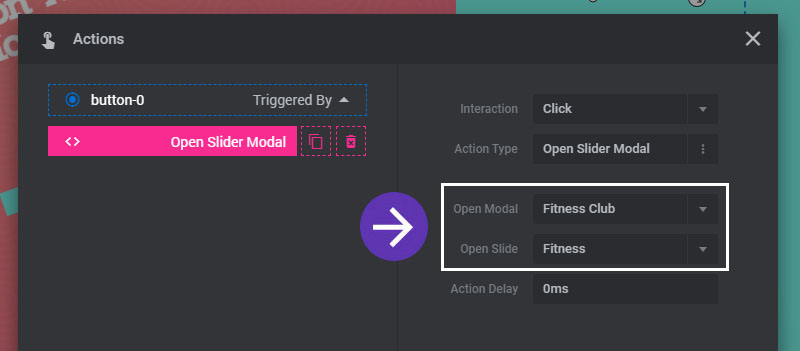
And finally, select the name of the Slider you wish to load into the Modal, and you can also choose a specific Slide from that Slider to load as well.

3. Web Page Setup
Only add the Main Slider to your Web Page!
If you've followed steps #1 and #2 above, only the Main Slider needs to be added to the page, as the Modal Slider will be loaded on-demand via Ajax.

4. HTML Link or JavaScript
To load a Slider from a simple HTML Link, first we need to embed the "Modal Slider" on the page. It will be hidden by default, and then shown when the custom link is clicked.
The simple shortcode formula for this is to include usage="modal" in your slider's shortcode. But with the shortcode wizard we can set this up automatically.
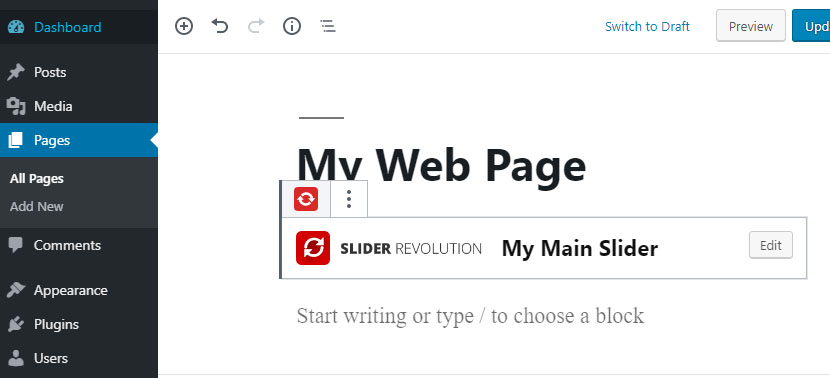
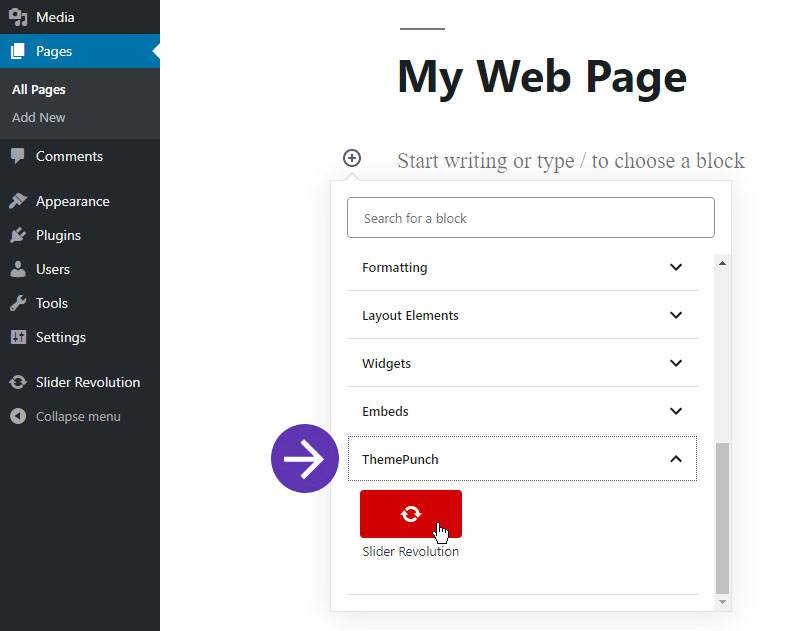
First, select "Slider Revolution" from your page blocks to choose your Slider.

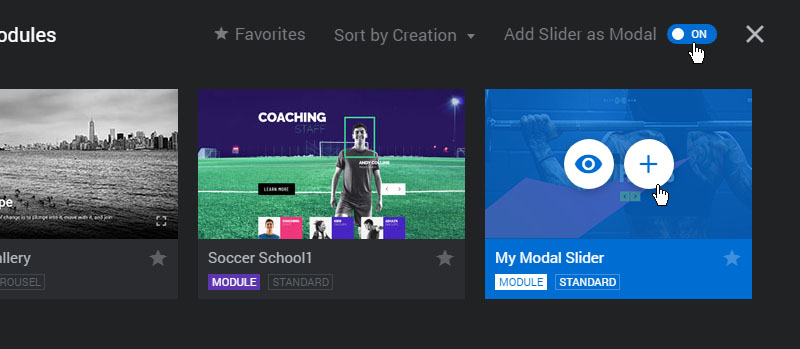
Then enable the "Add Slider as Modal" button toward the top-right corner, and then click the "+" icon to add your Slider.

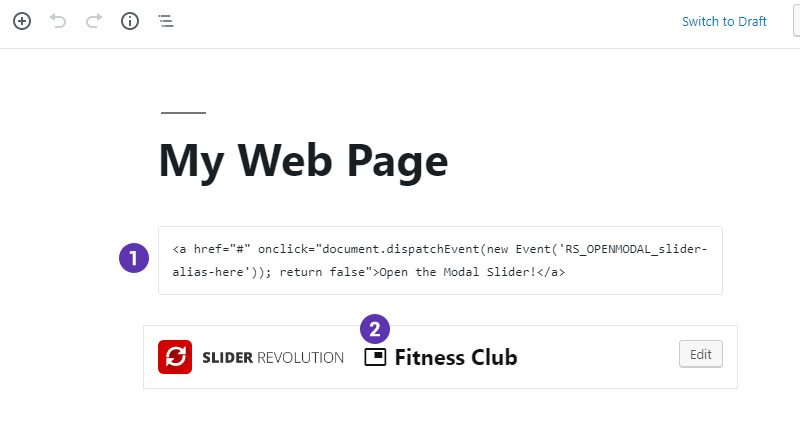
Next, edit the following HTML, replacing "slider-alias-here" with your Slider's Alias. (re-type the double and single quotes after copy/pasting them).
And then add this link somewhere in your page's content.
#1 is a Custom HTML block, and the icon in #2 represents a "Modal Slider" Block that will be hidden by default, and only loaded on user-interaction.