Optimize embedded media files and to get a general overview about loaded filesizes
Here are the few methods to open the File Size Optimizer
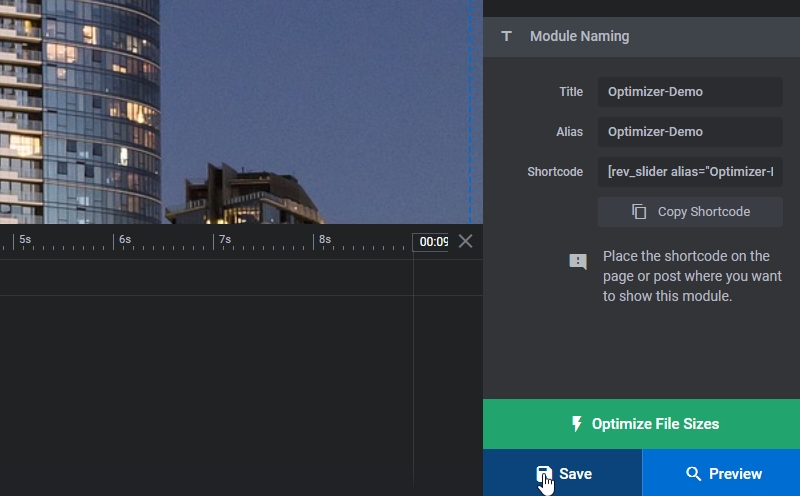
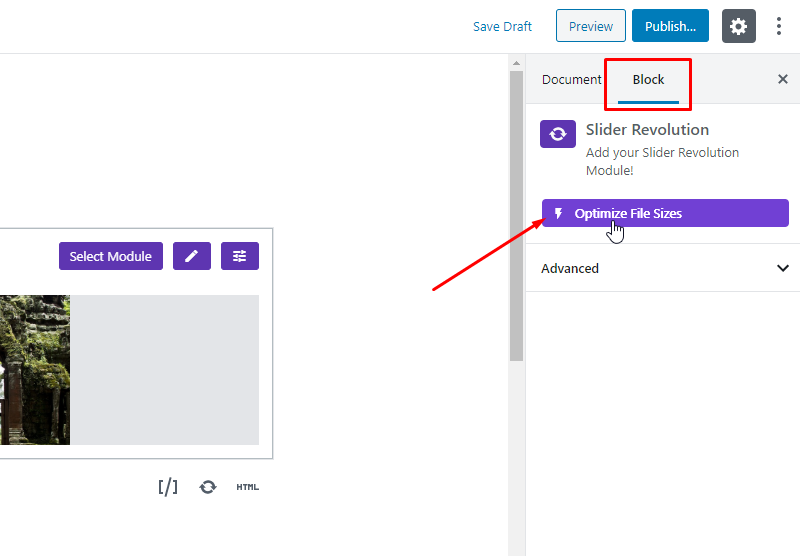
Method 1: Hover over the "Save" button in the module editor and click on the "Optimize File Sizes" button

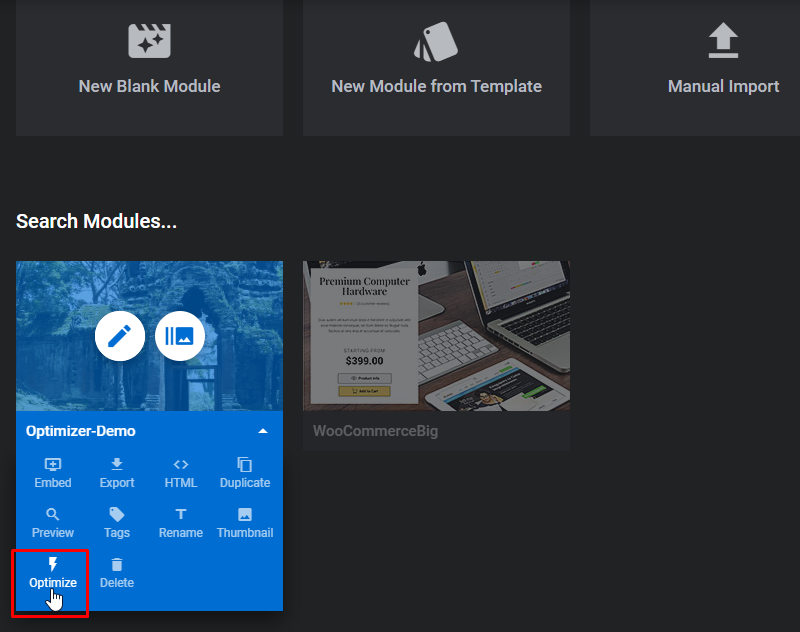
Method 2: Slider Overview Dropdown Options

Method 3: Page/Posts Block Editor

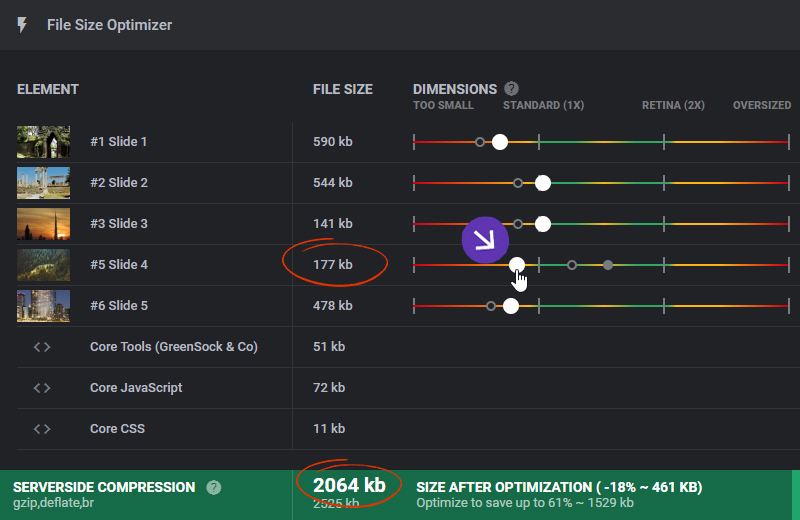
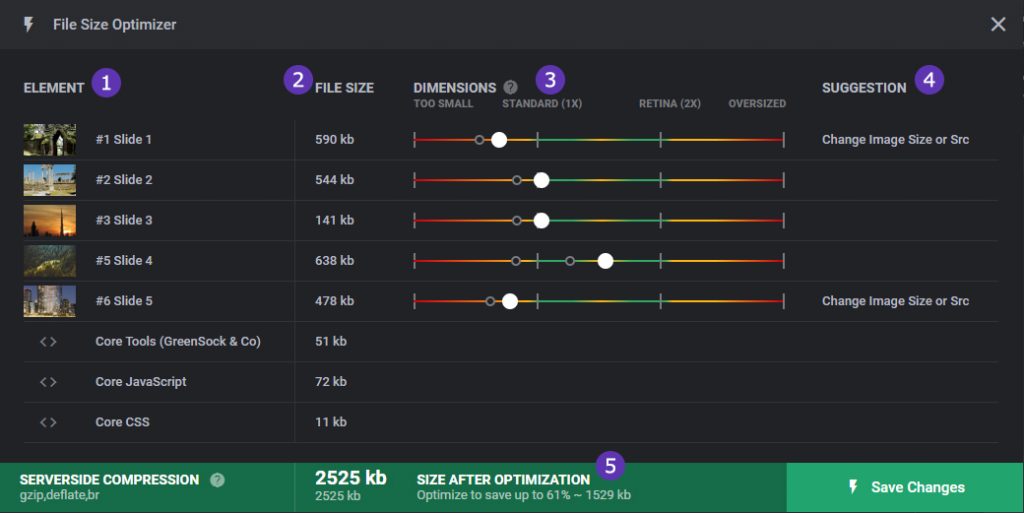
File Size Optimizer Overview

1. Elements
Lists the available module's images that can be optimized. Core JS and CSS are already optimized by default.
2. File Size
Lists the slider module images, JS and CSS file sizes
3. Dimensions
The image dimension sizes are generated from the Magento Media Library and have the same aspect ratio.
4. Suggestions
Recommended suggestions to optimize the module images.
5. Size After Optimization
Estimated overall module file size after optimization.
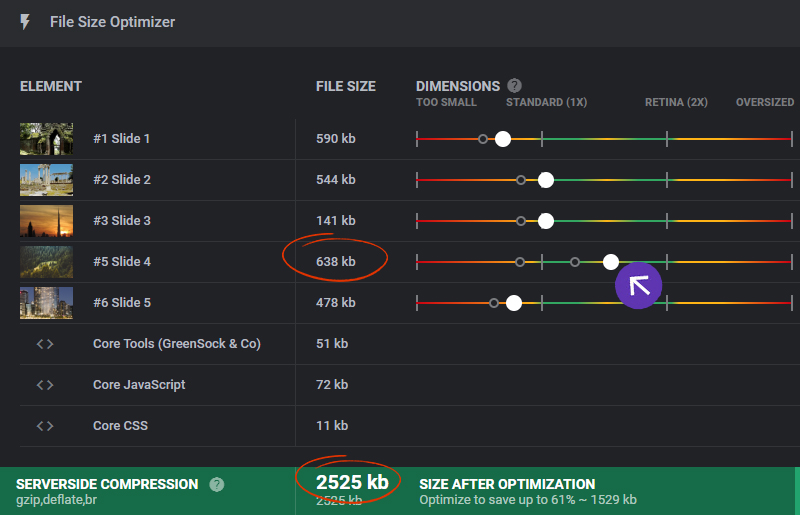
How does it work?
Click on the available dimensions to reduce the image file sizes and click "Save Changes"
Before Optimize

After Optimize