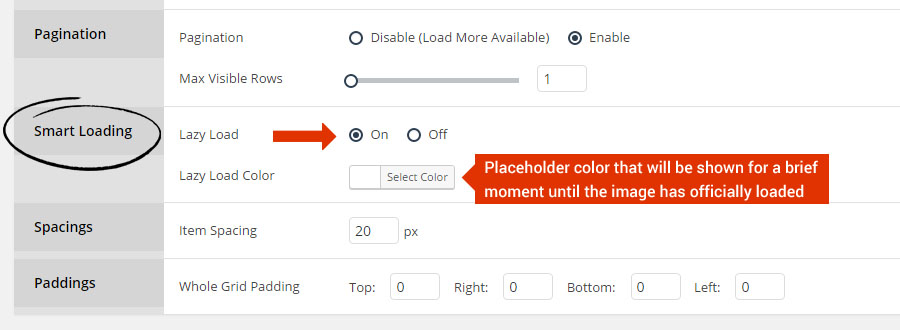
When Lazy Loading is enabled, your Grid images will only be loaded after everything else on your web page has loaded. This is especially useful when your Grids have lots of items, but is also a commonly used technique to speed up web page loading in general.