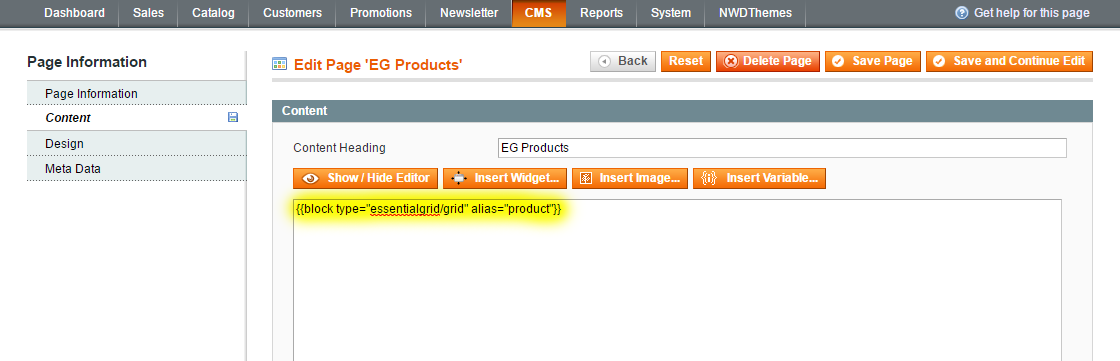
In CMS Block/Page content editor paste shortcode in content:

In CMS Block/Page content editor paste shortcode in content:

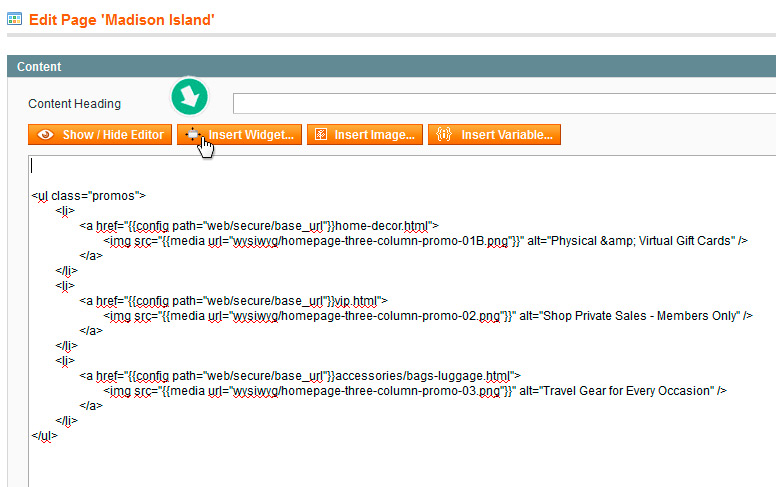
In CMS Block/Page content editor click Insert Widget button:

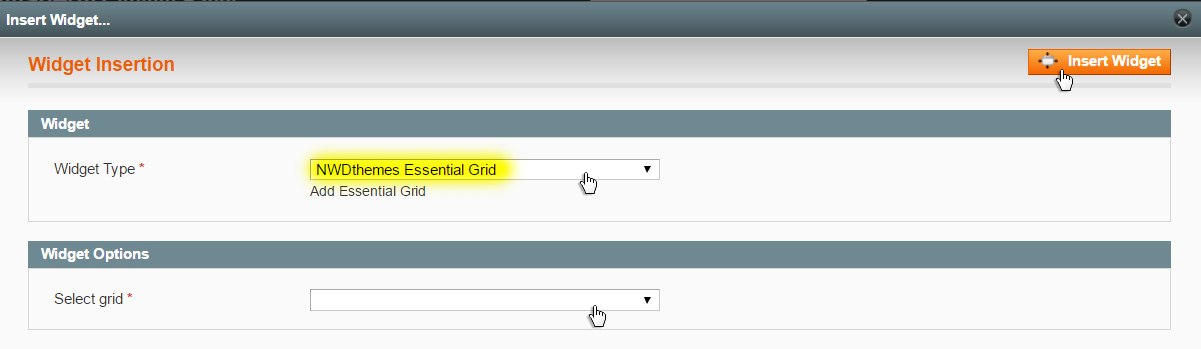
Choose NWDthemes Essential Grid Widget Type, choose grid you want to insert and click Insert Widget Button

You can use this method if you want to add your grid to multiple pages of your store, for example in header of all pages.
The Shortcode and Widget methods will work fine for most themes, but depending on how your theme was built, you may need to add the grid directly to one of your theme's php or xml files. This method is for advanced users only, and you'll need to be comfortable editing a php or xml file before you begin.
To insert grid using xml layout update file you can use this code, where alias node value is alias of your grid:
<block type="essentialgrid/grid" name="essentialgrid">
<action method="setAlias"><alias>alias</alias></action>
</block>
Or you can create grid block programmatically in your controller or block code and pass alias name of your grid as argument to setAlias function:
$this->getLayout()->createBlock('essentialgrid/grid')->setAlias('alias');
To output block html use following code:
<?php echo $this->getLayout()->createBlock('essentialgrid/grid')->setAlias('alias')->toHtml(); ?>