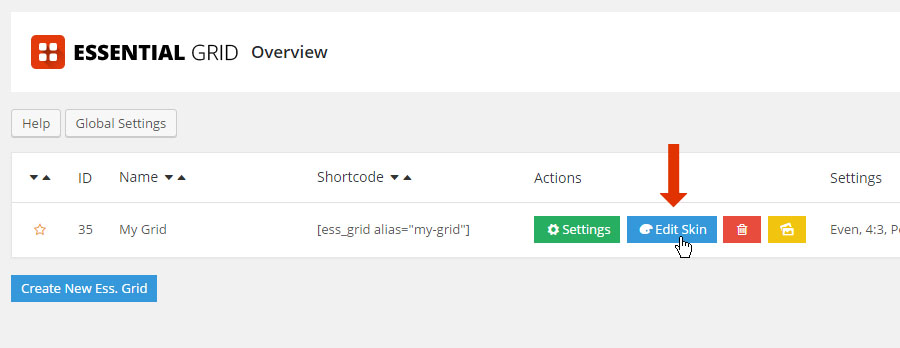
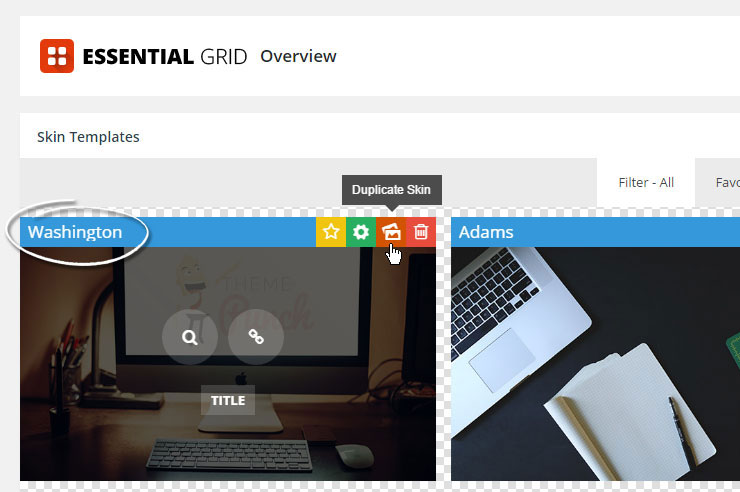
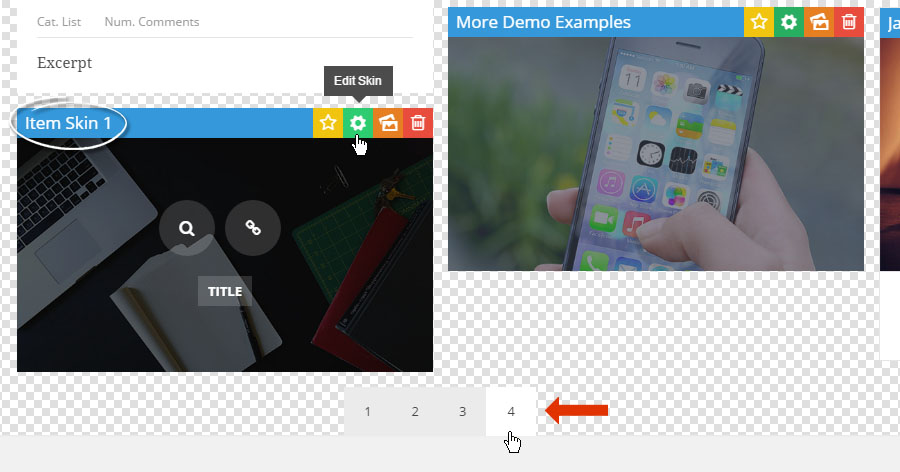
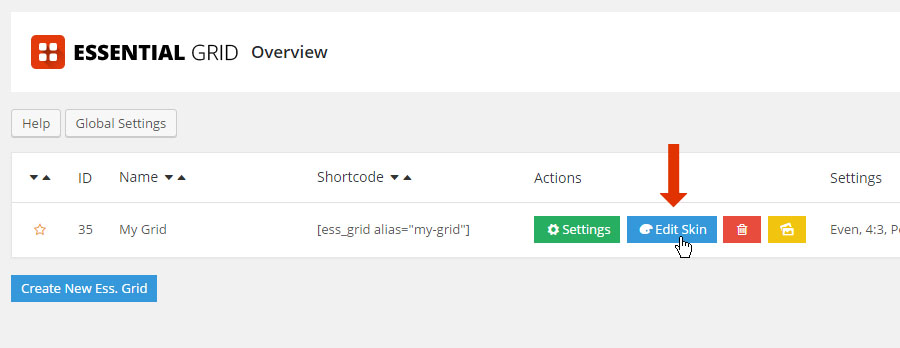
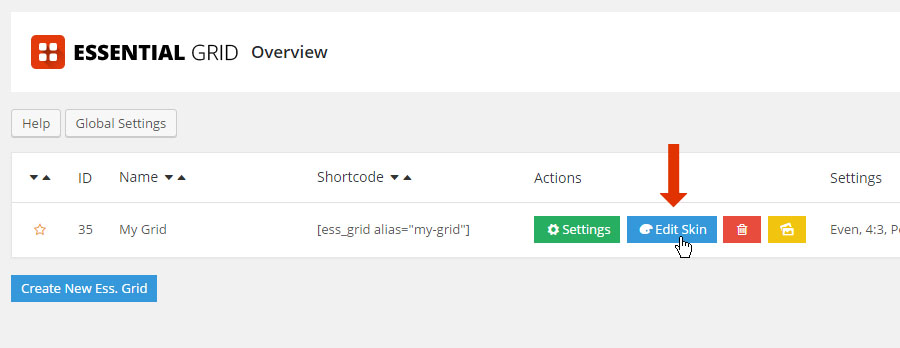
From your grid’s “Skins†tab:






Font-style adjustments:
Background Color adjustment:
Background Padding adjustment:
Border-Radius Adjustments:

Adjust Alignment:
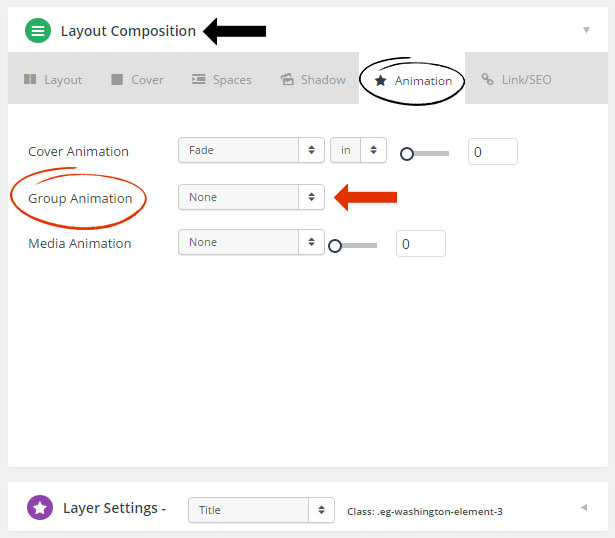
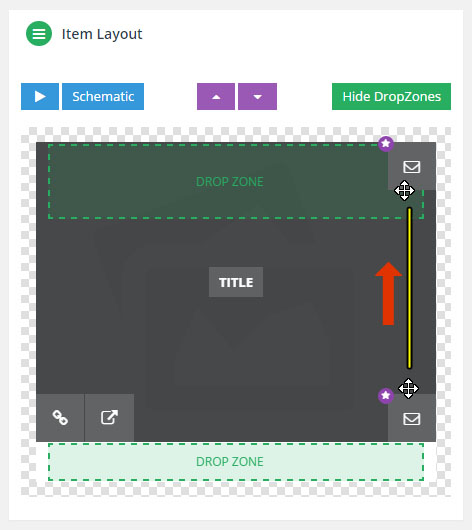
Drag and Drop the Layers throughout the available Drop-Zones:

Change the display property of the Layer from “inline-block†to “block†to spread the element across the entire width of the Grid Item.
And then apply some margins to the Layer: