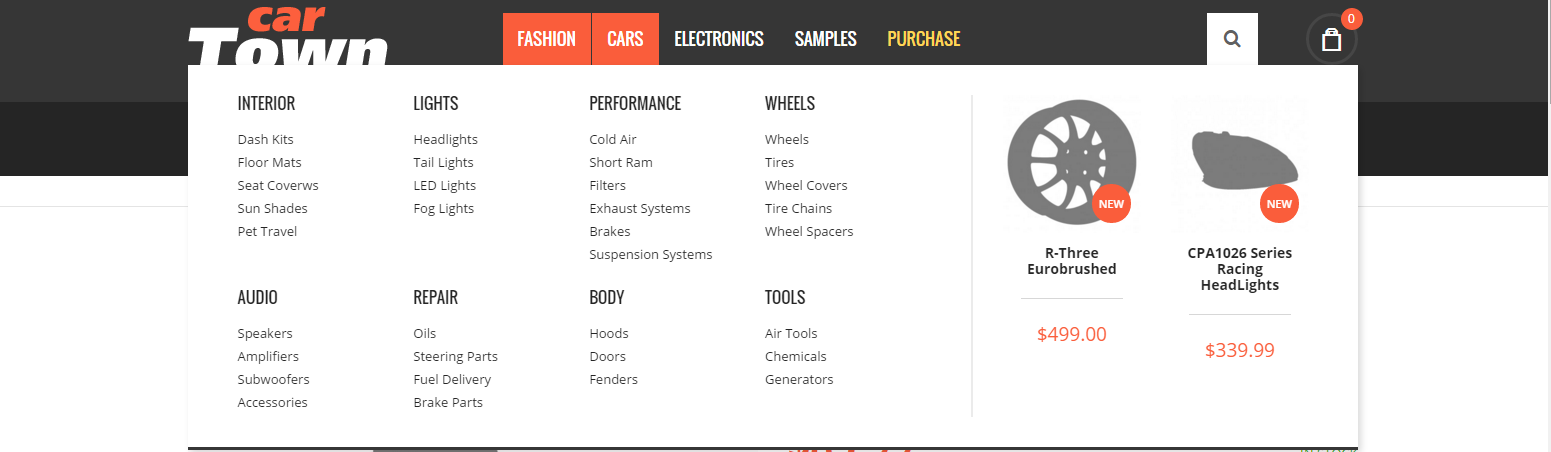
Cars Category Sample

- Navigation type = Full-width
- Top Block status = No
- Bottom Block status = No
- Left / Right Block Ratio = 4 / 2
- Left Block status = Yes
- Left Block Content = Categories
- Left Block HTML = empty
- Right Block status = Yes
- Right Block Content = HTML
- Right Block HTML
<div class="border-left p30-left">{{widget type="productslider/product_widget_slider" display_type="new_products" category_id="3" count="8" show_title="false" columns="2" slider_navigation="true" slider_pagination="false" }}</div>