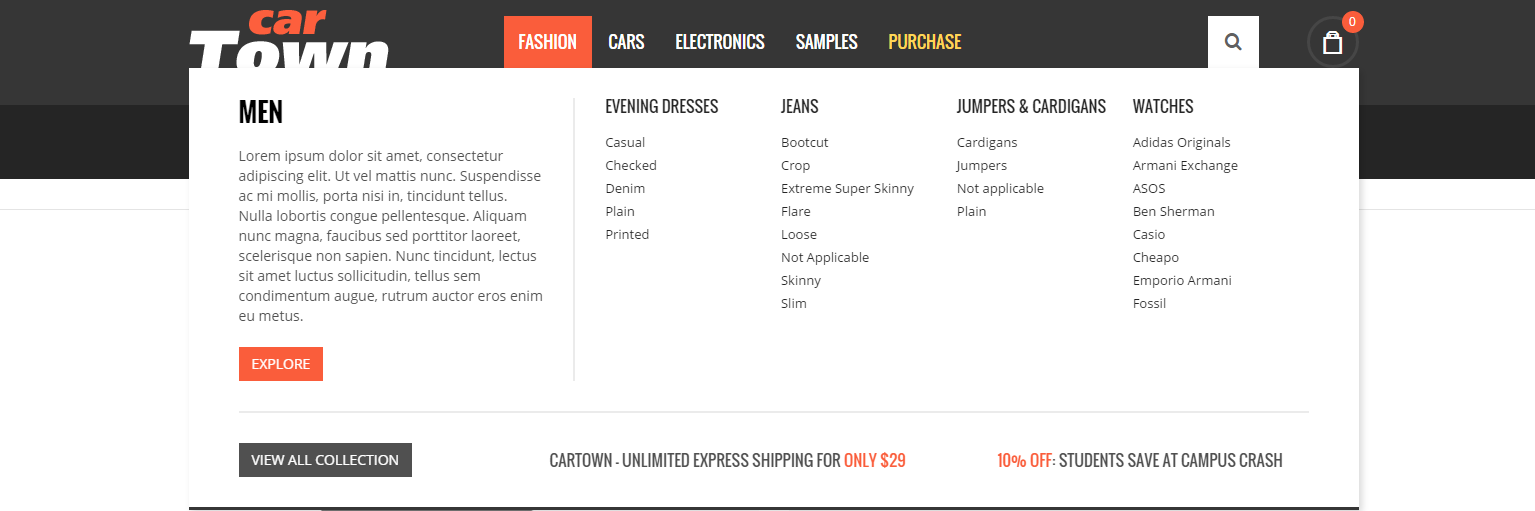
Fashion Category Sample

- Navigation type = Full-width
- Top Block status = No
- Bottom Block status = Yes
- Bottom Block Content = HTML
- Bottom Block HTML
<div class="border-top p30-top"> <div class="row"> <div class="col-md-3"><a class="button secondary-button" href="#">VIEW ALL COLLECTION</a></div> <div class="col-md-5 a-center promotitle"><span class="v-middle">CARTOWN - UNLIMITED EXPRESS SHIPPING FOR <span class="cartown-main-color">ONLY $29</span></span></div> <div class="col-md-4 a-center promotitle"><span class="v-middle"><span class="cartown-main-color">10% OFF</span>: STUDENTS SAVE AT CAMPUS CRASH</span></div> </div> </div>
- Left / Right Block Ratio = 2/4
- Left Block status = Yes
- Left Block Content = HTML
- Left Block HTML
<div class="border-right p30-right"> <h3>MEN</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut vel mattis nunc. Suspendisse ac mi mollis, porta nisi in, tincidunt tellus. Nulla lobortis congue pellentesque. Aliquam nunc magna, faucibus sed porttitor laoreet, scelerisque non sapien. Nunc tincidunt, lectus sit amet luctus sollicitudin, tellus sem condimentum augue, rutrum auctor eros enim eu metus.</p> <a class="button" href="#">Explore</a> </div>
- Right Block status = Yes
- Right Block Content = Categories
- Right Block HTML = empty