
Slider is basically container for banners. You can setup title, number of visible banners and its dimensions, add custom css and setup slider options
Full list of banner slider parameters
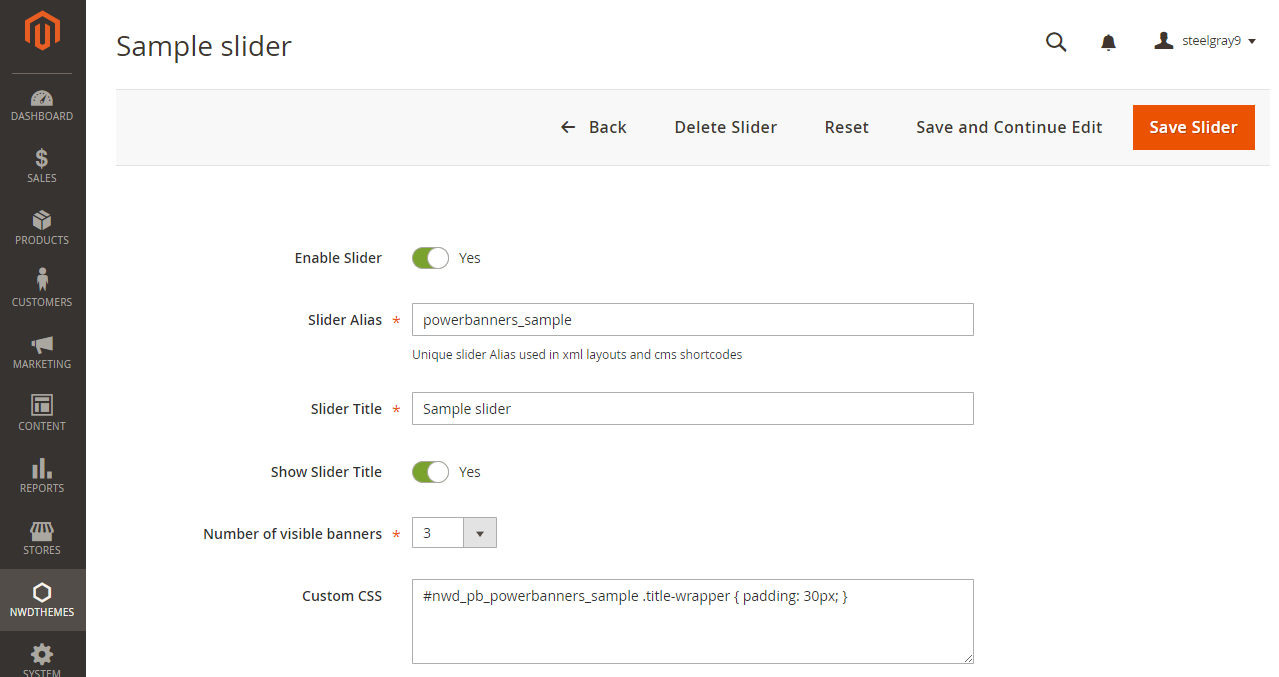
Slider Data
- Enabled – Enable / disable slider
- Alias – Unique slider Alias used in xml layouts and cms shortcodes
- Title – slider title
- Show title – show / hide slider title
- Number of visible banners – how much banners per row in slider
- Custom CSS – Add custom css to slider to override default css rules.
Slider class is based on slider alias. If alias = sample, class = .nwd_pb_sample. You can use it to apply custom css for certain slider..nwd_pb_sample .title-wrapper { padding: 30px; } - Sort Order – slider sort order
Banner dimensions
- Banner Width – Banner Width. Banner images will be resized to these dimensions.
Width min/max range: 0 – 1200 - Banner Height – Banner Height
- Banner Width – Banner Width. Banner images will be resized to these dimensions.
Slider Settings
- Autoscroll – Change to any integer ( for example 5000 to play every 5 seconds). Set to 0 to disable autoscroll
- Slide to first item – Slide to first item or stop at last item
- Slide speed – Slide speed in milliseconds
- Stop on hover – Stop autoscroll on hover
- Show navigation arrows – Show / hide navigation arrows
- Navigation arrows mode – Show arrows permanently or show on hover