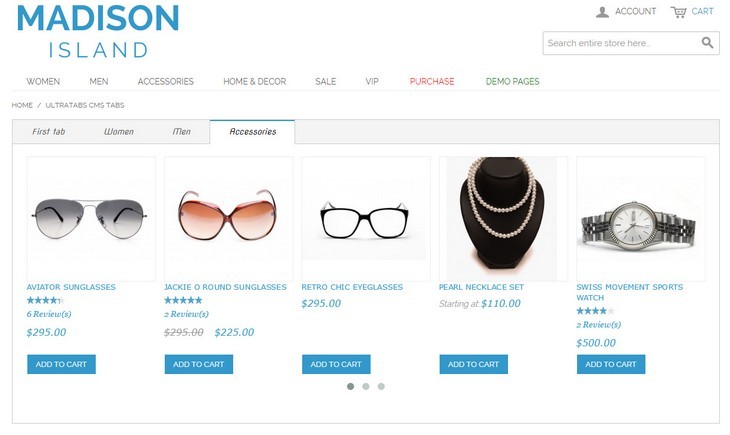
If you check popular ecommerce sites, you can often see such marketing element as tabs with product sliders.
It can be Bestsellers, Recently Added, New Products or products from certain categories.
Today we are going to implement this element using two magento extensions from NWDthemes – Responsive Magento Product Slider and Ultratabs.
Ultratabs has CMS tabs feature that allow us to create tabs on cms page. Product slider support different product collections like “New products”, “Bestsellers”, “Category Products”, “Most Viewed Products” and “Recently Added Products”.
Install both extensions
We do recommend to install and test the extension on development server before installing it on live store
Before start
Backup
Backup store files and the store database.
- Disable compilation mode in System > Tools > Compilation.
- disable Magento cache in Cache Management
- Log out from magento admin panel ( if you logged in ). This step is required to reset magento access control cache.
Install
- Unzip extension package
- Navigation into
package/Extensionfolder - Upload content of
package/Extensionto your magento root directory.package/Extension/app>>magento_root/apppackage/Extension/js>>magento_root/jspackage/Extension/skin>>magento_root/skin- and so on
Extension does not overwrite any magento core files
- Set correct file permissions for all the theme files which you uploaded to your server.
Setup Static blocks for CMS Tabs
In this step we are going to create several static blocks that will be used as a content for each tab. Product slider block will be added using magento widget system.

- Log in to magento admin panel
- Navigate to CMS > Static blocks
- Add several blocks
First tab
It would be just a text block
- Title = “First Tab”
- Identifier = “ultratabs1”
- Content
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur? At vero eos et accusamus et iusto odio dignissimos ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti, quos dolores et quas molestias excepturi sint, obcaecati cupiditate non provident, similique sunt in culpa, qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio, cumque nihil impedit, quo minus id, quod maxime placeat, facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet, ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
Second tab
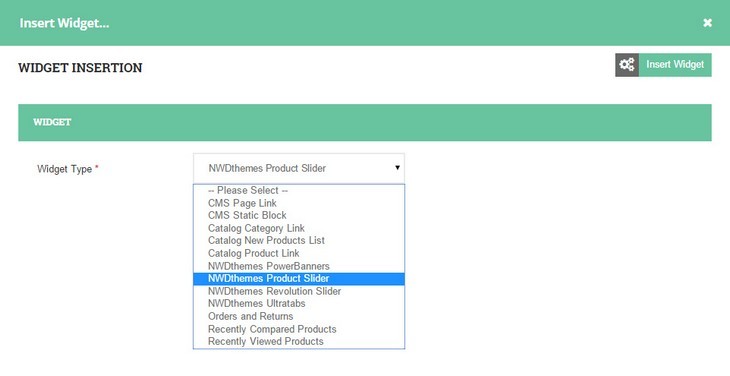
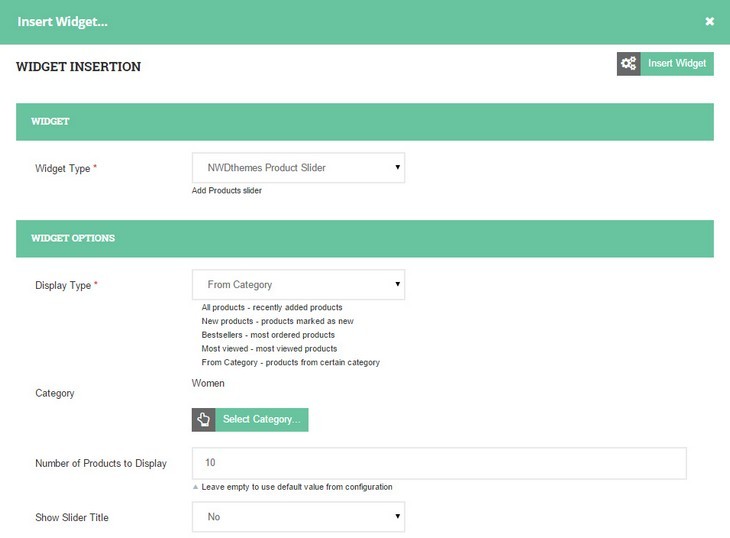
Content of this tab is generated with help of Product Slider Widget

- Title = “Women”
- Identifier = “ultratabs2”
- Content
{{widget type="productslider/product_widget_slider" display_type="category" category_id="category/4" show_title="0" count="12" columns="5" slider_scroll_items="item" slider_rewind="false" slider_stop_on_hover="true" slider_navigation="false" slider_pagination="true" slider_rtl="false" slide_item_name="1" slide_item_price="1" slide_item_rating="1" slide_item_cart="1" slide_item_wishlist="0" slide_item_compare="0"}}
Third tab
Content of this tab is generated with help of Product Slider Widget
- Title = “Men”
- Identifier = “ultratabs3”
- Content
{{widget type="productslider/product_widget_slider" display_type="category" category_id="category/5" show_title="0" count="12" columns="5" slider_scroll_items="item" slider_rewind="false" slider_stop_on_hover="true" slider_navigation="false" slider_pagination="true" slider_rtl="false" slide_item_name="1" slide_item_price="1" slide_item_rating="1" slide_item_cart="1" slide_item_wishlist="0" slide_item_compare="0"}}
Fourth tab
Content of this tab is generated with help of Product Slider Widget
- Title = “Accessories”
- Identifier = “ultratabs4”
- Content
{{widget type="productslider/product_widget_slider" display_type="category" category_id="category/6" show_title="0" count="12" columns="5" slider_scroll_items="item" slider_rewind="false" slider_stop_on_hover="true" slider_navigation="false" slider_pagination="true" slider_rtl="false" slide_item_name="1" slide_item_price="1" slide_item_rating="1" slide_item_cart="1" slide_item_wishlist="0" slide_item_compare="0"}}
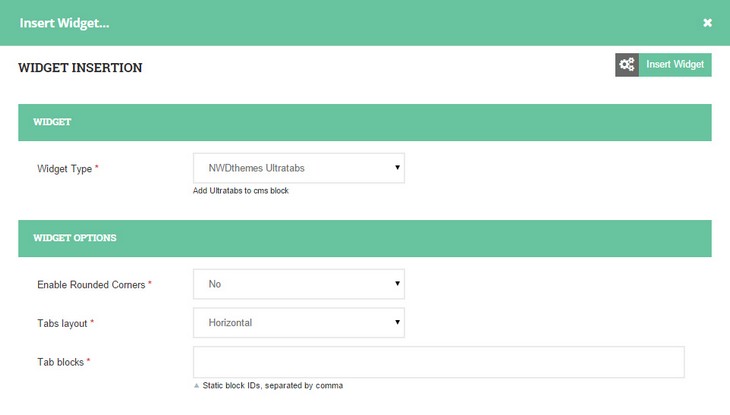
Insert CMS Tabs shortcode in CMS page
In this step we are going to create CMS page and insert Ultratabs widget.
PLEASE NOTE: If you want to use Ultratabs only for cms pages and do not want to apply it to product page, you need to set “Use Ultra Tabs on Product Page” = NO. It can be done in Ultratabs configuration ( Navigate to NWDthemes > Ultratabs > Configuration and open “General” section )
IMPORTANT:Tab blocks ID’s should be separating with commas and WITHOUT spaces.
- Navigate to CMS > Pages
- Add new page
- Title = “Ultratabs CMS tabs”
- Identifier = “Ultratabs CMS tabs”
- Content
{{widget type="ultratabs/widget_ultratabs" tab_layout="horizontal" tab_blocks="ultratabs1,ultratabs2,ultratabs3,ultratabs4"}}
Check the result