Slider Revolution allow you to use wide variaty of google fonts. But sometimes it is not enough and you want to include custom font. Use custom font in Slider Revolution require several steps to go. For this example we’ll use Ubuntu font from Transfonter Examples.
- Following samples was tested on magento 2.3.0
- If you do not want to go thru the tutorial and manually create all files, check Ready-to-go package
- You need to update file locations and code to correct values
Include the font both on frontend and backend
Frontend
– download or prepare your custom font(s) files
– add font files to your local theme directory. We will use Nwdthemes/theme as sample theme.
FOLDER: app/design/frontend/Nwdthemes/theme/web/fonts/Ubuntu/
– create a css file with following content. We use “Custom Ubuntu” as font name cause google fonts also has Ubuntu font and Revolution Slider will try to load it instead.
FILE: app/design/frontend/Nwdthemes/theme/web/css/ubuntu.css
@font-face {
font-family: 'Custom Ubuntu';
src: url('../fonts/Ubuntu/Ubuntu.eot');
src: url('../fonts/Ubuntu/Ubuntu.eot?#iefix') format('embedded-opentype'),
url('../fonts/Ubuntu/Ubuntu.woff') format('woff'),
url('../fonts/Ubuntu/Ubuntu.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}– add font css to your theme layout.
default_head_blocks.xml. In this case you just need to insert line with css file.<css src="css/ubuntu.css" /> into head section.FILE: app/design/frontend/Nwdthemes/theme/Magento_Theme/layout/default_head_blocks.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<css src="css/ubuntu.css" />
</head>
</page>
Backend
Its more tricky as we need to create child theme for backend and activate it using dependency injection instructions.
Creating admin theme
Our theme will use Magento/backend as parent theme. More information about creating admin theme can be found in Magento Documentation – Create an Admin theme.
Lets go thru the list of files we need to create. Our theme will be called Nwdthemes/backend and use Magento/backend as parent theme.
FILE: app/design/adminhtml/Nwdthemes/backend/theme.xml
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>NWDthemes Backend theme</title>
<parent>Magento/backend</parent>
</theme>
FILE: app/design/adminhtml/Nwdthemes/backend/registration.php
<?php /** * Copyright © Magento, Inc. All rights reserved. * See COPYING.txt for license details. */ use \Magento\Framework\Component\ComponentRegistrar; ComponentRegistrar::register(ComponentRegistrar::THEME, 'adminhtml/Nwdthemes/backend', __DIR__);
– add font files to your local theme directory.
FOLDER: app/design/adminhtml/Nwdthemes/backend/web/fonts/Ubuntu/
– create a css file with following content
FILE: app/design/adminhtml/Nwdthemes/backend/web/css/ubuntu.css
@font-face {
font-family: 'Custom Ubuntu';
src: url('../fonts/Ubuntu/Ubuntu.eot');
src: url('../fonts/Ubuntu/Ubuntu.eot?#iefix') format('embedded-opentype'),
url('../fonts/Ubuntu/Ubuntu.woff') format('woff'),
url('../fonts/Ubuntu/Ubuntu.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}– add font css to your theme layout.
FILE: app/design/adminhtml/Nwdthemes/backend/Magento_Backend/layout/default.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<css src="css/ubuntu.css"/>
</head>
</page>Creating extension to enable the theme
Now we need to tell magento that it should use our NWdthemes/backend theme for admin. It can be done with help of dependency injection instruction to pass theme name as argument to Magento\Theme\Model\View\Design class. If you already have custom extension(s) you can only create /etc/adminhtml/di.xml in your module.
The module must load after the Magento_Theme module. Be sure to specify correct sequence in etc/module.xml.
Our basic module will be called Nwdthemes/CustomFont consist of three files:
FILE: app/code/Nwdthemes/CustomFont/registration.php
<?php use \Magento\Framework\Component\ComponentRegistrar; ComponentRegistrar::register(ComponentRegistrar::MODULE, 'Nwdthemes_CustomFont', __DIR__);
FILE: app/code/Nwdthemes/CustomFont/etc/module.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Nwdthemes_CustomFont" setup_version="0.0.1">
<sequence>
<module name="Magento_Theme"/>
</sequence>
</module>
</config>
FILE: app/code/Nwdthemes/CustomFont/etc/adminhtml/di.xml
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<!-- Admin theme. Start -->
<type name="Magento\Theme\Model\View\Design">
<arguments>
<argument name="themes" xsi:type="array">
<item name="adminhtml" xsi:type="string">Nwdthemes/backend</item>
</argument>
</arguments>
</type>
<!-- Admin theme. End -->
</config>
To install it run the following console commands in Magento 2 root folder:
php bin/magento setup:upgrade php bin/magento setup:static-content:deploy php bin/magento cache:clean
Install ready-to-paste package
- Download package m2_custom_font.zip
- Unzip it
- copy css / font files to your frontend theme
app/design/frontend/Nwdthemes/theme/web/ > app/design/frontend/Vendor/theme_name/web/ - add css file to your theme layout
- copy admin theme files / extension
package/app/design/adminhtml/Nwdthemes > [magento]/app/design/adminhtml/Nwdthemes
package/app/code/Nwdthemes > [magento]/app/code/Nwdthemes - Run the following command in Magento 2 root folder:
php bin/magento setup:upgrade– Upgrades the Magento application, DB data, and schema
php bin/magento setup:static-content:deploy– Deploys static view files
php bin/magento cache:clean– Cleans cache type(s)
Use font in Slider Revolution
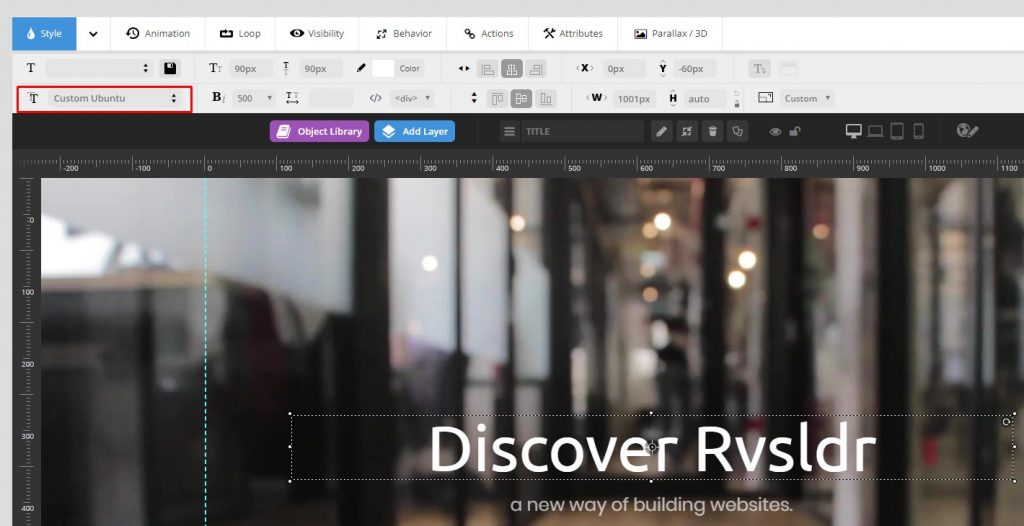
Now we have the font in admin and frontend. To use it choose slider you want to edit and go to slide page. Select text layer and simply type font name in “Font Family” field.

Useful links
How to use custom font in Slider Revolution Magento 1
Magento 2 CLI Complete commands list
Using custom fonts
Create an Admin theme
Apply an Admin theme
