Magento 2 product image size and other image options are defined in <theme_dir>/etc/view.xml. Themes located in app/design/frontend/<Vendor>/ folder. But magento built-in themes can be located in vendor/magento/theme-frontend-<theme_code> when you install it from the composer repository. /etc/view.xml contains images configuration for all storefront product images and thumbnails. This file is required for a theme, but optional if exists in the parent theme. If your theme does not have /etc/view.xml, you can check parent theme. Parent theme is declared in <theme_dir>/theme.xml. Here is sample code from Luma theme:
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Magento Luma</title>
<parent>Magento/blank</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>Image configuration located under <images module="Magento_Catalog"> node. Typically it looks like this:
<images module="Magento_Catalog"> <image id="image_location_id" type="image_type"> <width>140</width> <height>140</height> ... </image> </images>
id is inuque parameter that used in .phtml templates to specify image properties for particular location on a particular page. It could be related product image on product details page, product image for list / grid catalog listing, wishlist product images on category listing, product image in cart popup, product image on cart page and so on.
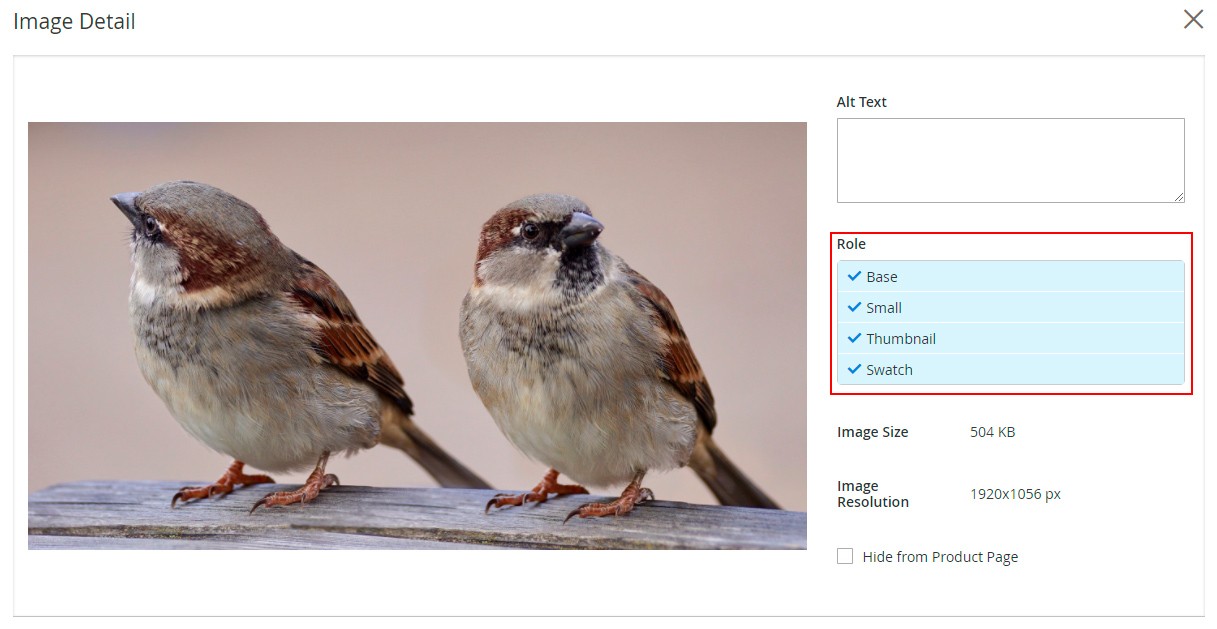
type – define what image will be displayed. Image roles assinged in magento admin Catalog > Products in “Images and Videos” section. Each role can have its own image, it allows to load different images for small thumbnail or for big image. Allowed values:
- image – corresponds to the Base Image role
- small_image – corresponds to the Small Image role
- swatch_image – corresponds to the Swatch Image role
- swatch_thumb – corresponds to the Swatch Image role
- thumbnail – corresponds to the Thumbnail Image role

In case of changing/overwriting the values of the view.xml file you need to completely copy the entire view.xml file to your custom theme and change the values.
view.xmldoes not have a node value fallback system, means if a value of a node is not present in you custom theme’sview.xmlit will not fallback to its parent theme’sview.xmlvalue, that’s why entire file needs to be copied.
How to change product image dimensions
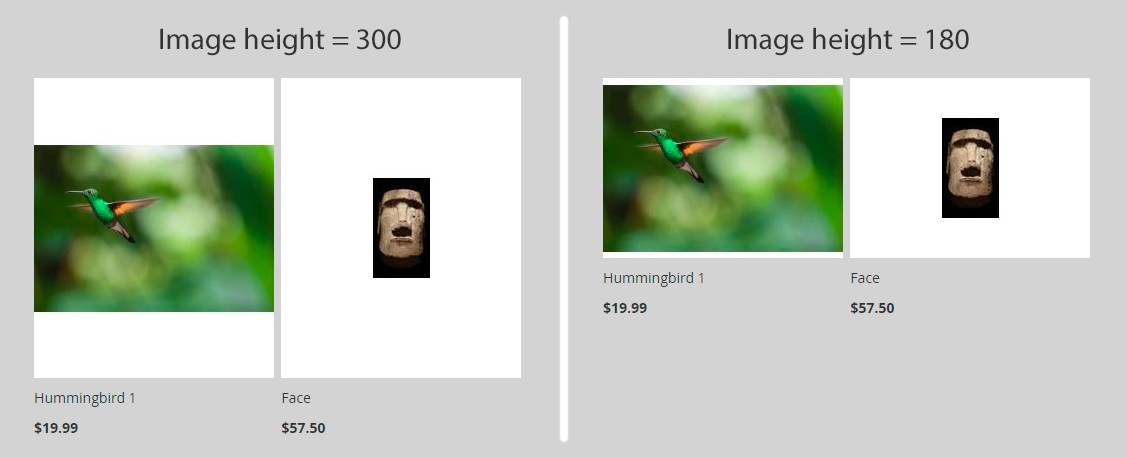
To change product image dimensions in magento 2 open <theme_dir>/etc/view.xml, find image with correct ID and update widht/height parameters. We will update image size on products grid page. According to listing template image ID = category_page_grid. Lets update magento 2 product image size to 240×180.
<image id="category_page_grid" type="small_image"> <width>240</width> <height>180</height> </image>

Complete list of image parameters
Magento can resize images, keep aspect ratio, keep images transparent, crop product images. Please check complete list of parameters below.
width – Image width in pixels. Use it to change product image size.
Type: integer
Default value: none
height – Image height in pixels. Use it to change product image size.
Type: integer
Default value: none
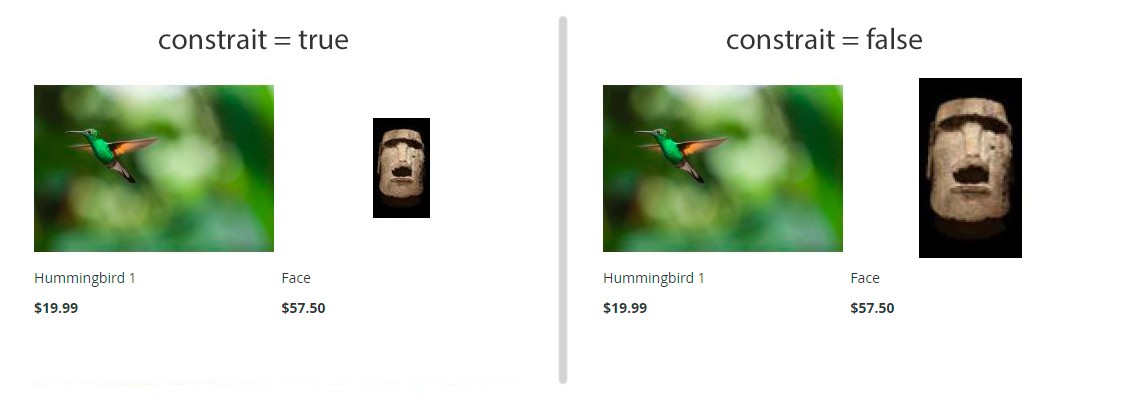
constrain – If the “constrain” parameter is set to true, the images which are smaller than specified value will be not enlarged by Magento. Only frame border of such images will increase. Constrain can be used with small product images if you do not want Magento to resize and pixelate them. Has no effect on images with dimensions bigger than specified in width/height parameters.
Type: boolean
Default value: true

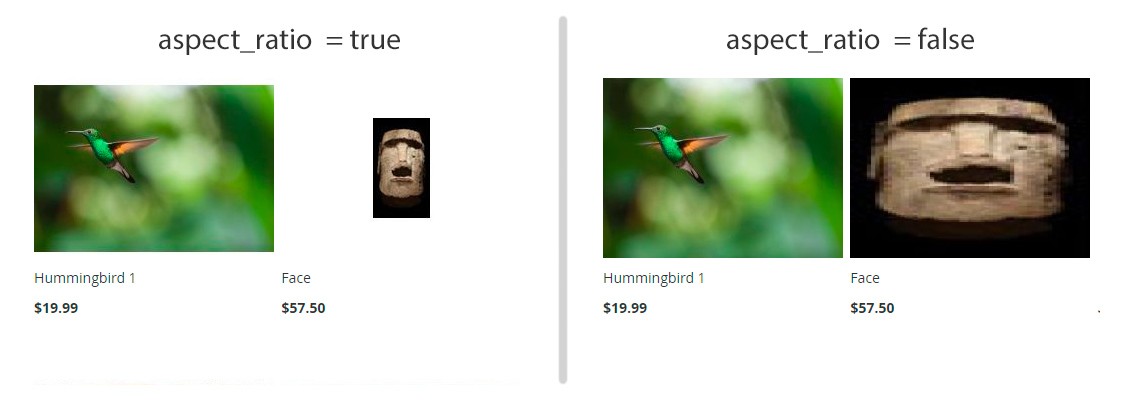
aspect_ratio – If set to true, proportional relationship between its width and its height stay consistent.
Type: boolean
Default value: true

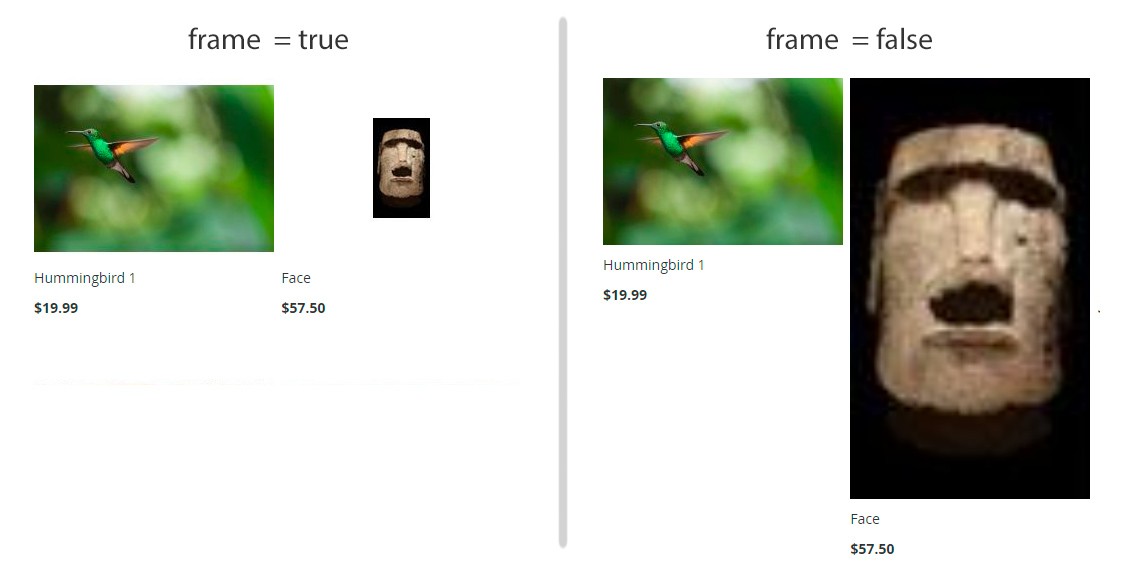
frame – If set to true, guarantees that the image will be not cropped. Applied only if aspect_ratio is set to true.
Type: boolean
Default value: true

transparency – If set to true, the transparent background of images is saved. If is set to false, images have the white background (by default). You can set the color for the background using the background parameter.
Type: boolean
Default value: true
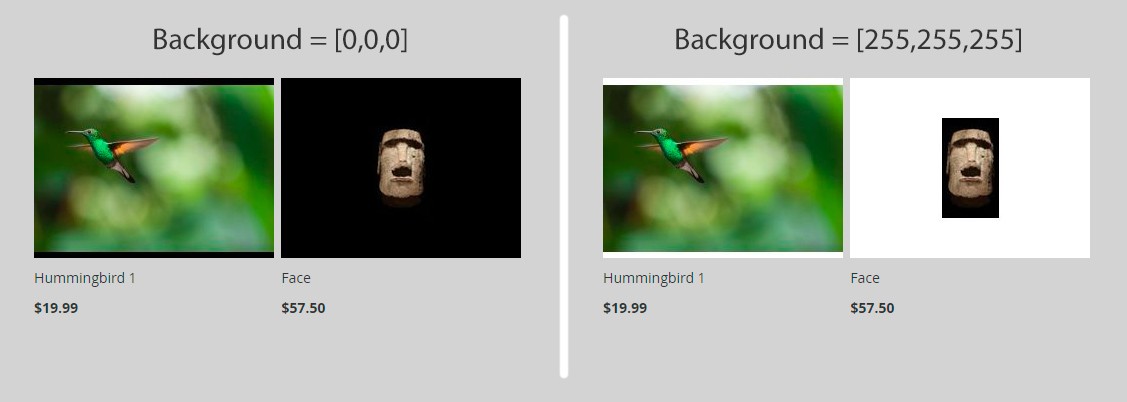
background – The color for the images background. Not applied to images with transparency, if transparency is set to true. Use it to remove white image frame upon resizing photos and adjust background color to your theme.
Type: string
Default value: [255, 255, 255]

Apply changes
When you’re done editing view.xml and update your magento 2 product image size you need to tell magento to re-generate product images. It can be done via ssh console command.
php magento catalog:images:resize php magento cache:clean
More about magento console commands here – Magento 2 Command-Line Interface
Code Samples
Image ID could be used in .phtml template like this:
<?php
/**
* @var $block \Magento\Catalog\Block\Product\Widget\NewWidget
*/
$image = 'new_products_content_widget_grid';
$items = $block->getProductCollection()->getItems();
foreach ($items as $_item) {
echo $block->getImage($_item, $image)->toHtml();
}You can set custom dimensions directly in template file:
<?php
/**
* @var $block \Magento\Catalog\Block\Product\Widget\NewWidget
*/
$image = 'new_products_content_widget_grid';
$items = $block->getProductCollection()->getItems();
$width = 100;
$height = 100;
foreach ($items as $_item) {
$resizedUrl = $block->resizeImage($_item, $image , $width, $height)->getUrl();
echo '<img src="'.$resizedUrl .'" alt="alt text" />';
}You can modify other image options in template file. In order to do it in you need to inject image helper class ( \Magento\Catalog\Helper\Image ) in your block class.
<?php
/**
* @var $block \Magento\Catalog\Block\Product\Widget\NewWidget
* @var $imageHelper \Magento\Catalog\Helper\Image
*/
$image = 'new_products_content_widget_grid';
$items = $block->getProductCollection()->getItems();
$width = 100;
$height = 100;
foreach ($items as $_item) {
$resizedUrl = $imageHelper->init($_item, $image )
->keepAspectRatio(TRUE)
->constrainOnly(TRUE)
->keepFrame(TRUE)
->resize($width, $height)
->getUrl();
echo '<img src="'.$resizedUrl .'" alt="alt text" />';
}
Good article! A useful part two would be around the gallery settings and how those affect the product detail page display.
Thanks for suggestion! Will check it when I have some free time