Slider Revolution gives you ability to create attractive content for any page in magento 2. It can be used in cms pages, category listings, product pages etc. You have several ways of intergration including shortcode for cms pages/blocks, xml code for layout files and plain php. Today we will learn how to add slider to a category in Magento 2
How to add slider to a category in Magento 2
1. Login to admin.
2. Navigate to NWDthemes > Slider Overview and create new slider. You can import ready-to-go template from our Slider Templates Library which gives you wide variaty of templates to choose from.
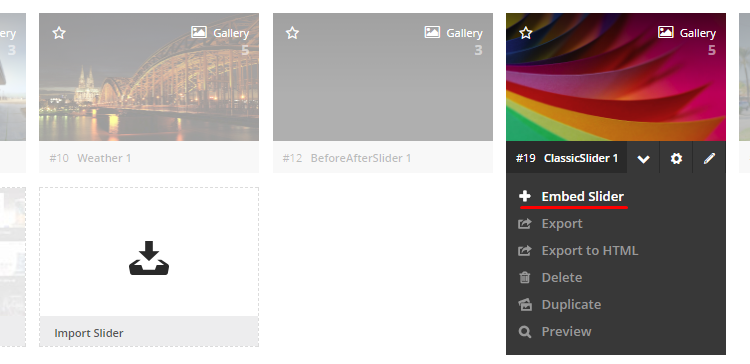
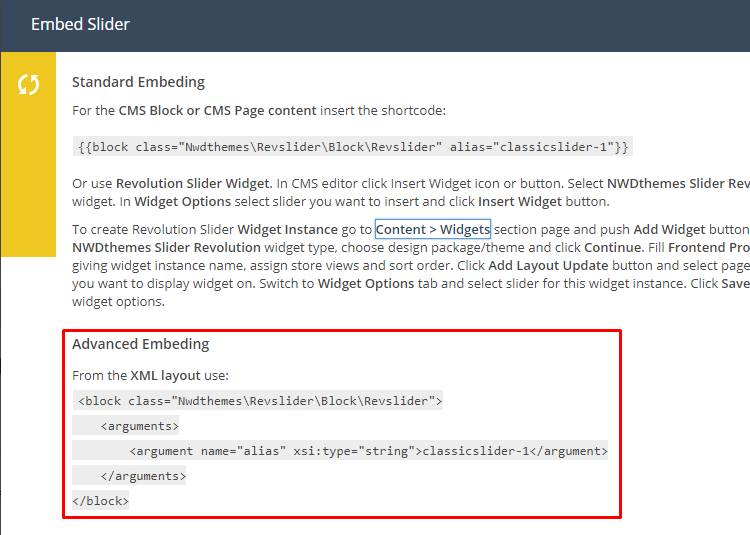
3. Open “Embed Slider” popup from slider dropdown and copy code for xml layout. We will need it later.


4. Navigate to Catalog > Categories and select category you will be working with.
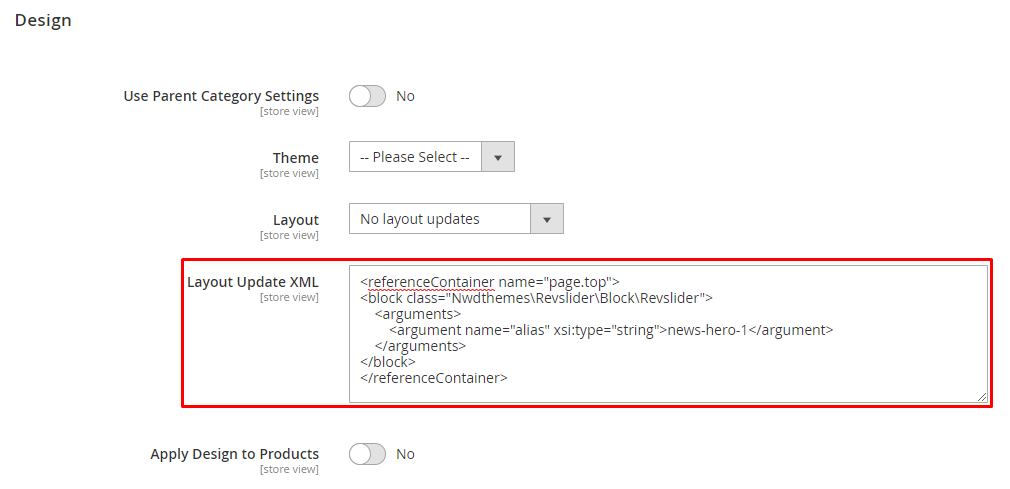
5. Open Design section and insert the code you copied earlier into Layout Update XML field. Wrap it in referenceContainer node.

If you want to have slider below main navigation, use referenceContainer name=”page.top”
<referenceContainer name="page.top">
<block class="Nwdthemes\Revslider\Block\Revslider">
<arguments>
<argument name="alias" xsi:type="string">classicslider</argument>
</arguments>
</block>
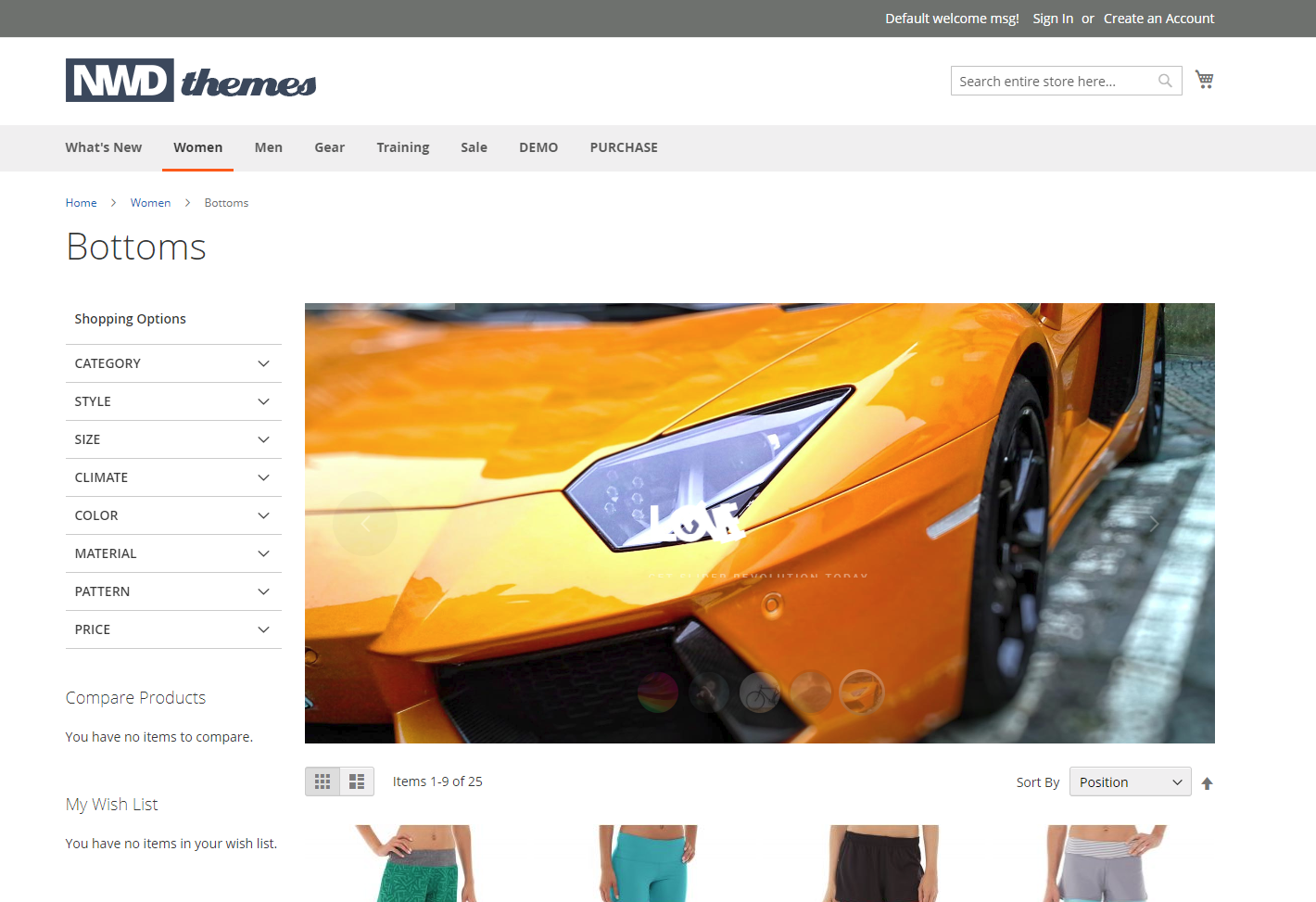
</referenceContainer>If you want to have slider in main content area, use referenceContainer name=”content.top”
<referenceContainer name="content.top">
<block class="Nwdthemes\Revslider\Block\Revslider">
<arguments>
<argument name="alias" xsi:type="string">classicslider</argument>
</arguments>
</block>
</referenceContainer>Do not just copy the code. You should use your own slider alias.
7. Navigate to System > Cache Management and clear the cache.
8. Check your beautufil slider on frontend!
Summary
Adding custom slider to category page is pretty easy task. Basically each category can have its own slider. Possible caveats are:
- Cache issues: if you are using Varnish or Redis you will also need Flush Cache
- If you disable Include RevSlider libraries globally option In Global Settings, you will need to add category page handle to list of handles in Pages to include RevSlider libraries option. It can look like this
cms_index_index,cms_page_view,catalog_category_view
You might be also interested in how to add a slider to category in magento 1