You can easily creare slideshow for category page with Slider Revolution Magento Extension. In fact, you can have different slideshows for different categories in the following way:
- Login to admin
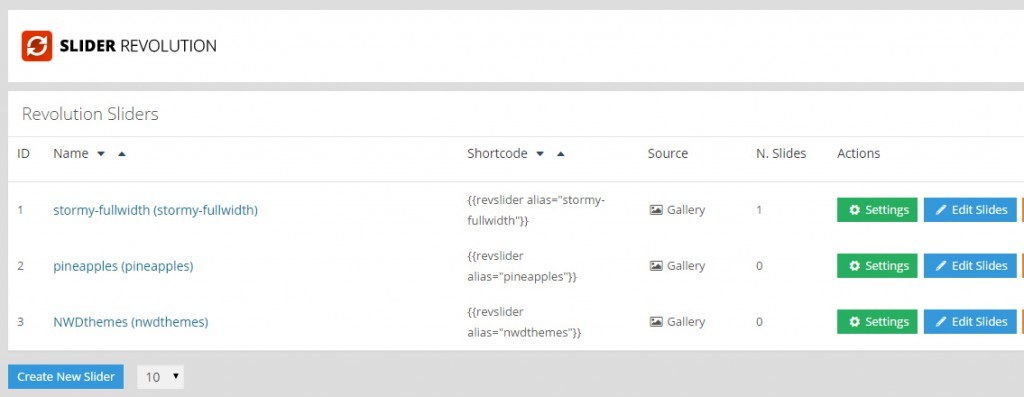
- Navigate to NWDthemes > Slider Revolution > Manage sliders and create new slider for the category.

- Navigate to Catalog > Manage Categories and choose category
- Switch to Custom Design tab and enter following code into Custom Layout Update field
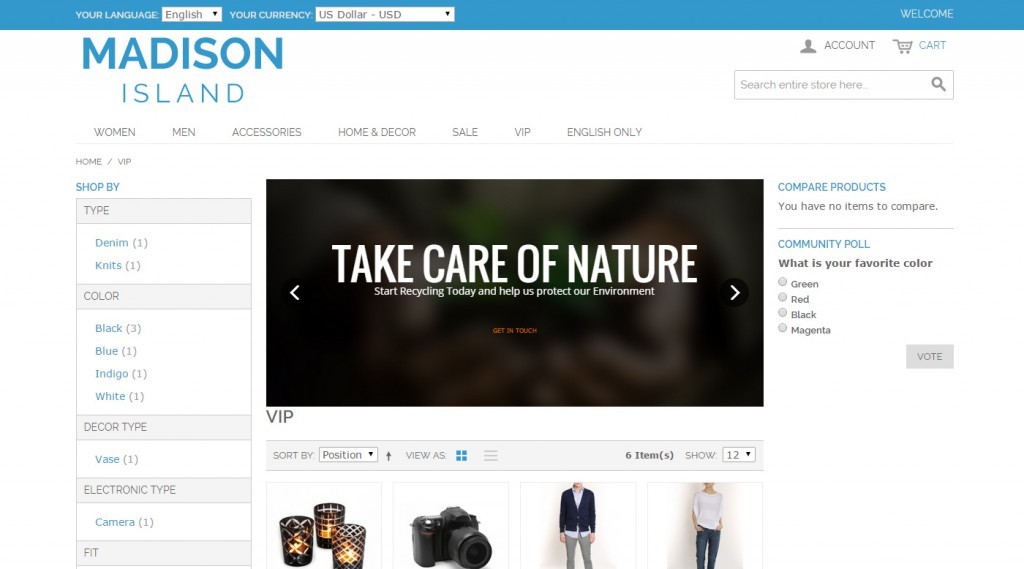
<reference name="top.container"> <block type="nwdrevslider/revslider" name="revslider"> <action method="setAlias"><alias>ecorecycle</alias></action> </block> </reference>As a result you should get slideshow right below your navigation.

- If you want to place slider instead of category image, you need to update the code to
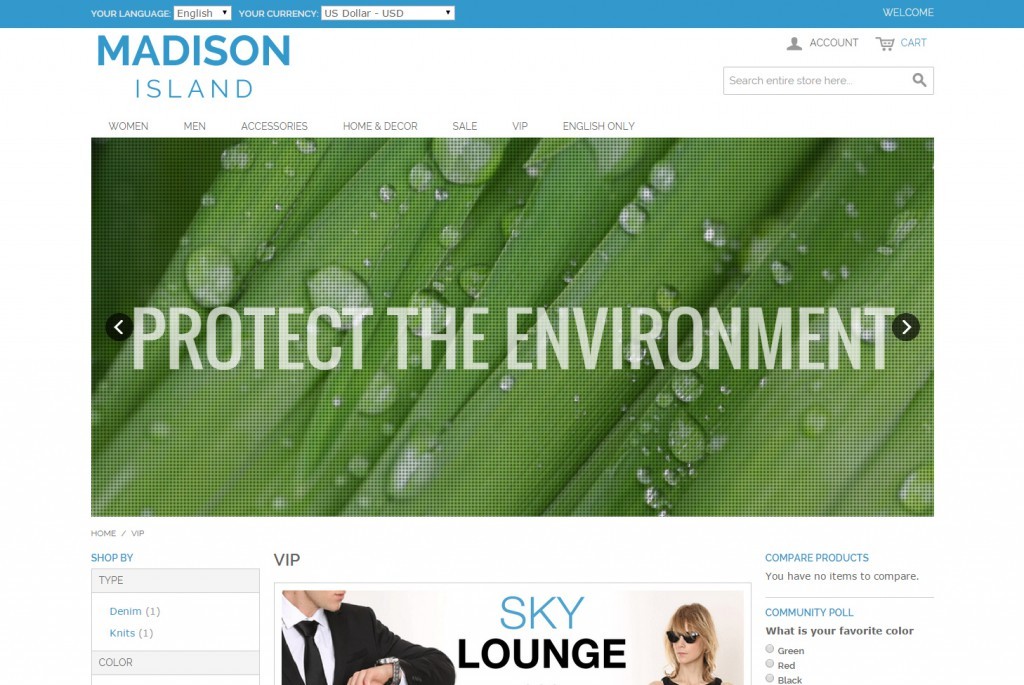
<reference name="content"> <block type="nwdrevslider/revslider" name="revslider" before="-"> <action method="setAlias"><alias>ecorecycle</alias></action> </block> </reference>Since this category use statis block for this image, you need to disable it in Display Settings Tab.
Switch Display Mode to Products Only
As a result you should get slideshow instead of category static block.