Powerbanners is a responsive banner slider magento extension.
If you want to use Powerbanners for certain category – it is pretty easy to achieve it with custom layout update. You need to perform following steps:
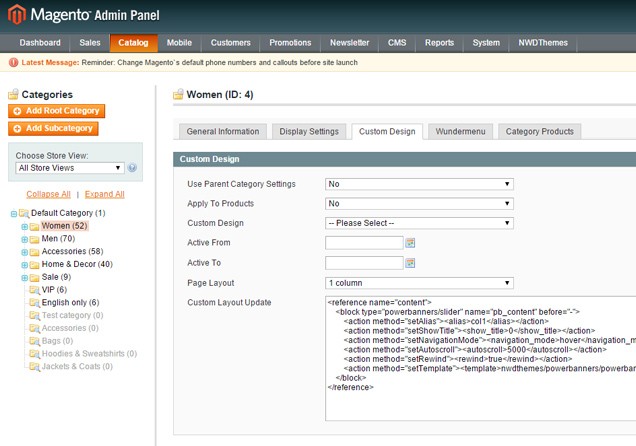
1. Login to admin panel
2. Navigate to Catalog > Categories
3. Select category you want to update
4. Switch to Custom Design tab and update Custom Layout Update field with following code:
<reference name="content">
<block type="powerbanners/slider" name="pb_content" before="-">
<action method="setAlias"><alias>col1</alias></action>
</block>
</reference>
If you want to override slider parameters like hide title or display navigation arrows on hover, you can update block xml with following code
<reference name="content">
<block type="powerbanners/slider" name="pb_content" before="-">
<action method="setAlias"><alias>col1</alias></action>
<action method="setShowTitle"><show_title>0</show_title></action>
<action method="setNavigationMode"><navigation_mode>hover</navigation_mode></action>
<action method="setAutoscroll"><autoscroll>5000</autoscroll></action>
<action method="setRewind"><rewind>true</rewind></action>
<action method="setTemplate"><template>nwdthemes/powerbanners/powerbanners.phtml</template></action>
</block>
</reference>Full list of overridable options
setShowTitle – show / hide slider title.
setAutoscroll – update autoscroll option.
setScrollItems – scroll per item or per page
setRewind – stop on last item or return to first item
setSlideSpeed – set slide animation speed
setStopOnHover – should slider stop on mouse over
setNavigation – show / hide navigation arrows
setNavigationMode – show navigation arrows always or only on mouse over.
You can also check Parameters you can override in shortcode for correct values of overridable parameters.
