

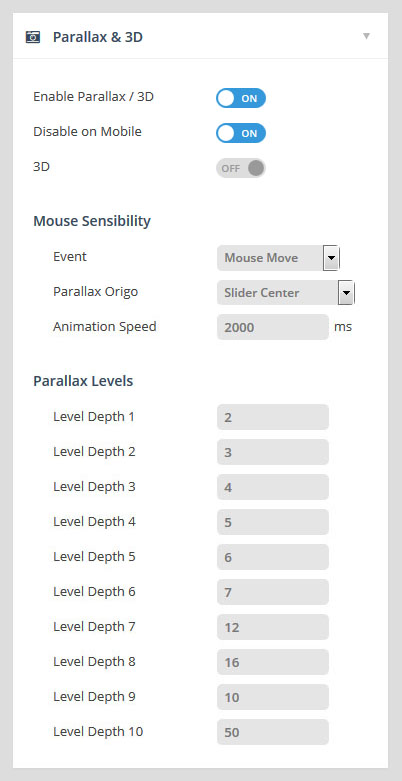
Choose to enable the parallax effect for the slider, and if enabled, choose to disable the effect for mobile only (since parallax is based on mouse movement and page scrolling, parallax usually works best on desktop computers).
Parallax Origin:
“Mouse Enter Point” – Parallax is based on where the mouse first entered the slider.
“Slider Center” – Parallax is always based on the very center point of the slider (usually the best option).
Event:
Choose “Mouse Move”, “Scroll Position” (page scrolling) or “Move & Scroll” (first two combined).
Animation Speed:
The transition duration for the content’s movement. Use a lower number such as “750” for fast movement, and a higher number such as “2000” for smoother motion.
Each individual layer can be assigned a “Parallax Level”. And you can define up to ten different “levels”.
Applying different levels to different slide layers is what gives the content its “depth” in relation to other parallax layers. In this example, you’ll notice that some content layers have less movement than others. This is because the different layers have different “Parallax Levels” assigned.
When choosing your parallax level values, a smaller number would mean less movement, and a higher number would allow for a larger amount of movement.

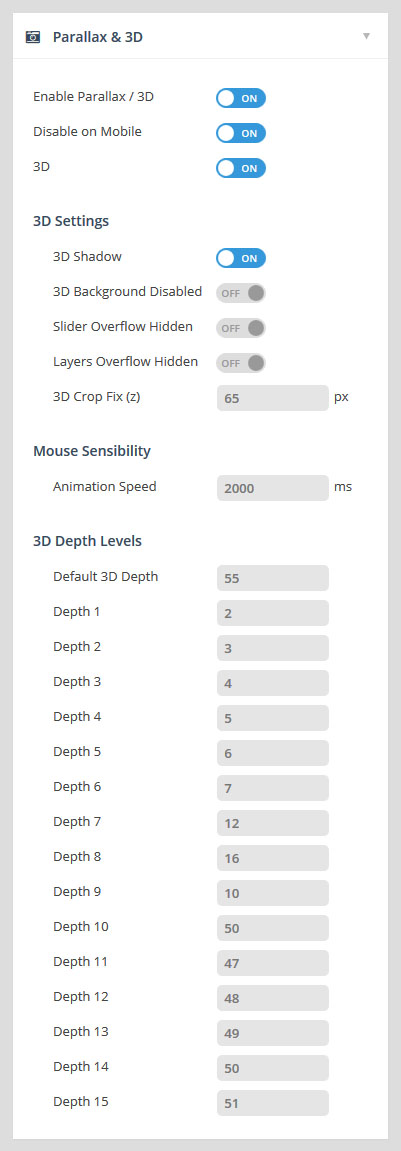
Converts a Parallax effect from a traditional 2D view into a 3-dimensional world.
3D Shadow:
Adds a CSS3 box-shadow to the elements to enhance the 3D visual.
3D Background Disabled:
Choose to disable the 3D behavior for the slide’s main background image. Then the 3D effect will only be applied to the Slider’s Content Layers.
Slider Overflow Hidden:
Prevents the slider’s content from protruding past the slider’s normal boundaries.
Layers Overflow Hidden:
Prevents the slider’s Layer Content from protruding past the slider’s normal boundaries.
3D Crop Fix:
Helps to prevent Safari-specific 3D issues by separating content along the z-axis plane.
Animation Speed:
The transition duration for the content’s movement. Use a lower number such as “750” for fast movement, and a higher number such as “2000” for smoother motion.
The strength of the 3D rotation on the background and layer groups in relation to mouse movement. The higher the value, the more movement.
In a 3D environment, applying different depth levels to different Layers is what brings the 3D world to life. In this example, each content layer has a slightly different depth applied.